
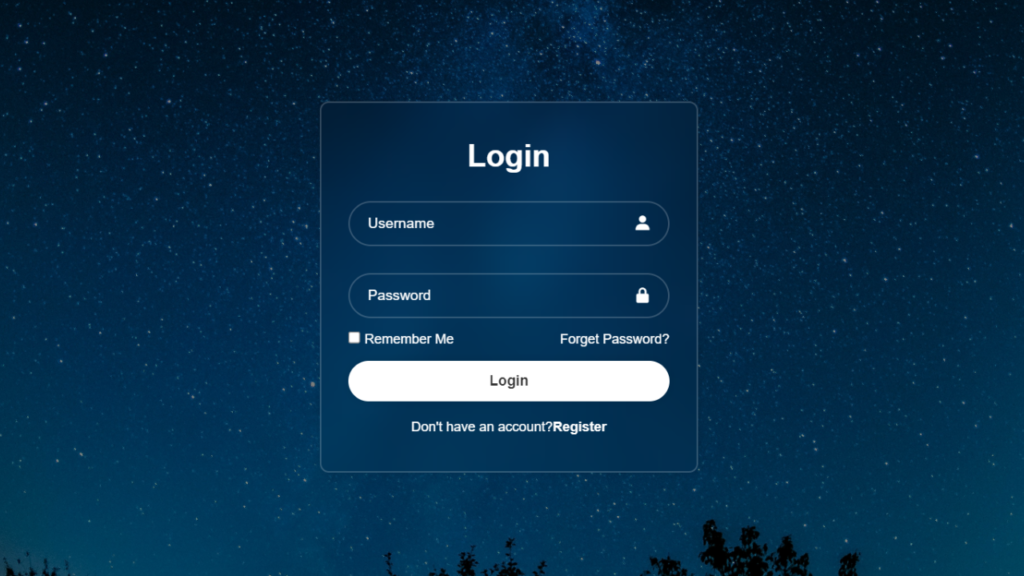
Transparent Animated Login Form Using HTML and CSS

Transparent Animated Login Form is one of the best user experiences in today’s digital age. A well-designed login form not only enhances the aesthetics of your website but also improves usability. In this tutorial, I’ll walk through the creation of a transparent animated login form using HTML and CSS. By the end, you’ll have a sleek and modern login form that will elevate the user experience on your website.
Why Transparent Animated Login Forms Matter
Transparent animated login forms offer more than just visual appeal; they enhance user experience and engagement. Here’s why they matter:
- Aesthetics: Transparent forms provide a modern and sleek appearance, aligning with contemporary design trends. They offer a visually pleasing way to integrate login functionality seamlessly into website layouts.
- User Engagement: Animated elements catch the user’s attention and encourage interaction. By incorporating subtle animations, such as hover effects or transition animations, transparent login forms can make the login process more engaging and intuitive.
- Usability: Transparent forms can improve usability by maintaining context within the website’s design. Users can still see the underlying content while accessing the login form, reducing the feeling of disorientation and making navigation easier.
- Brand Image: A well-designed transparent login form reflects positively on the brand’s image. It communicates professionalism, attention to detail, and a commitment to providing a modern and user-friendly experience.
- Differentiation: In a competitive online landscape, unique design elements can set a website apart. Transparent animated login forms offer an opportunity for differentiation, helping websites stand out and leave a lasting impression on visitors.
Check Out Those Useful Articles
Transparent Animated Login Form Using HTML and CSS (Source Code)
To implement this Animated Login Form on your website, adhere to these straightforward steps:
Start by establishing a directory for your project. You have the liberty to name this folder as per your preference. Within this folder, we’ll generate the requisite files.
Generate a new file titled index.html. It’s essential that the file be named “index” with the extension “.html”.
Subsequently, craft another file named style.css. Once more, confirm that the file name is “style” with the extension “.css”.
First, Copy the bellow HTML code and paste the codes into your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transparent Login Form By AbdulDev</title>
<!-- CUstom CSS Link -->
<link rel="stylesheet" href="style.css">
<!-- Icon Link -->
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<div class="container">
<form action="#">
<h1>Login</h1>
<div class="input-box">
<input type="text" placeholder="Username" required="required">
<i class='bx bxs-user'></i>
</div>
<div class="input-box">
<input type="password" placeholder="Password" required="required">
<i class='bx bxs-lock-alt' ></i>
</div>
<div class="remember">
<label><input type="checkbox">Rememver</label>
<a href="#">Forget Password</a>
</div>
<button class="btn">Login</button>
<div class="register">
<p>Don't have an account? <a href="#">Register</a></p>
</div>
<input
class="apbct_special_field apbct_email_id__elementor_form"
name="apbct__email_id__elementor_form"
aria-label="apbct__label_id__elementor_form"
type="text" size="30" maxlength="200" autocomplete="off"
value=""
/></form>
</div>
</body>
</html>
Second, Copy the bellow CSS code and paste the codes into your style.css file.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url(Image/bgimage.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-blend-mode: color;
background-color: #00000080;
}
.container{
width: 430px;
background: transparent;
color: #fff;
padding: 40px 30px;
border-radius: 10px;
border: 2px solid #ffffff33;
box-shadow: 0 0 10px #0000001a;
backdrop-filter: blur(20px);
}
.container h1{
font-size: 34px;
text-align: center;
}
.input-box{
position: relative;
width: 100%;
height: 50px;
margin: 30px 0;
}
.input-box input{
width: 100%;
height: 100%;
background: transparent;
border: 2px solid #ffffff33;
outline: none;
border-radius: 45px;
font-size: 16px;
color: #fff;
padding: 20px 45px 20px 20px;
}
.input-box input::placeholder{
color: #fff;
}
.input-box i{
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%);
font-size: 20px;
}
.remember{
display: flex;
justify-content: space-between;
font-size: 15px;
margin: -15px 0 15px;
}
.remember label input{
accent-color: #fff;
margin-right: 5px;
}
.remember a{
color: #fff;
text-decoration: none;
}
.remember a:hover{
color: #ededed;
}
.btn{
width: 100%;
height: 45px;
font-size: 16px;
font-weight: 600;
color: #333;
background: #fff;
border: none;
outline: none;
border-radius: 45px;
box-shadow: 0 0 10px #0000001a;
cursor: pointer;
}
.register{
font-size: 15px;
text-align: center;
margin-top: 20px;
}
.register a{
color: #fff;
text-decoration: none;
font-weight: 600;
}
.register a:hover{
color: #ededed;
}
Conclusion
Congratulations! You’ve successfully created a stylish transparent animated login form using HTML and CSS. By following this tutorial, you’ve not only enhanced the visual appeal of your website but also improved user experience. Experiment with different styles and animations to make the login form truly unique to your brand. Happy coding!
FAQs
A transparent animated login form is a user interface element on a website that allows users to log in to their accounts. It is characterized by its transparency, which allows the background content to be partially visible, and by animated effects such as transitions or hover effects.
Transparent animated login forms offer a modern and visually appealing way to integrate login functionality into a website. They enhance user experience, engagement, and brand image.
Common animations include transitions for input fields, buttons, and the form itself. You can animate the form’s appearance, hover effects, and focus effects on inputs. CSS properties like transform, opacity, and transition are commonly used.
To make the login form responsive, use relative units like percentages, em, or rem for sizing, and apply media queries to adjust the form’s layout on different screen sizes. Flexbox or CSS Grid can also be used to ensure the form adapts to various devices.
Yes, you can add a background image behind the transparent login form. Use the background-image property in CSS for the body or container element, and adjust the form’s transparency to allow the image to show through.
You can handle form validation using HTML5 attributes like required, pattern, and type. Additionally, you can add custom JavaScript to provide real-time feedback to users, such as highlighting fields with errors or displaying error messages.
You can center the login form using Flexbox or CSS Grid. For Flexbox, apply display: flex; justify-content: center; align-items: center; to the container element, and set the form’s width and height accordingly.
You can create many animations purely with CSS using properties like transition, transform, and animation. However, for more complex interactions, such as triggering animations based on user actions or conditions, you may need JavaScript.
Share on Social Media
Related Articles

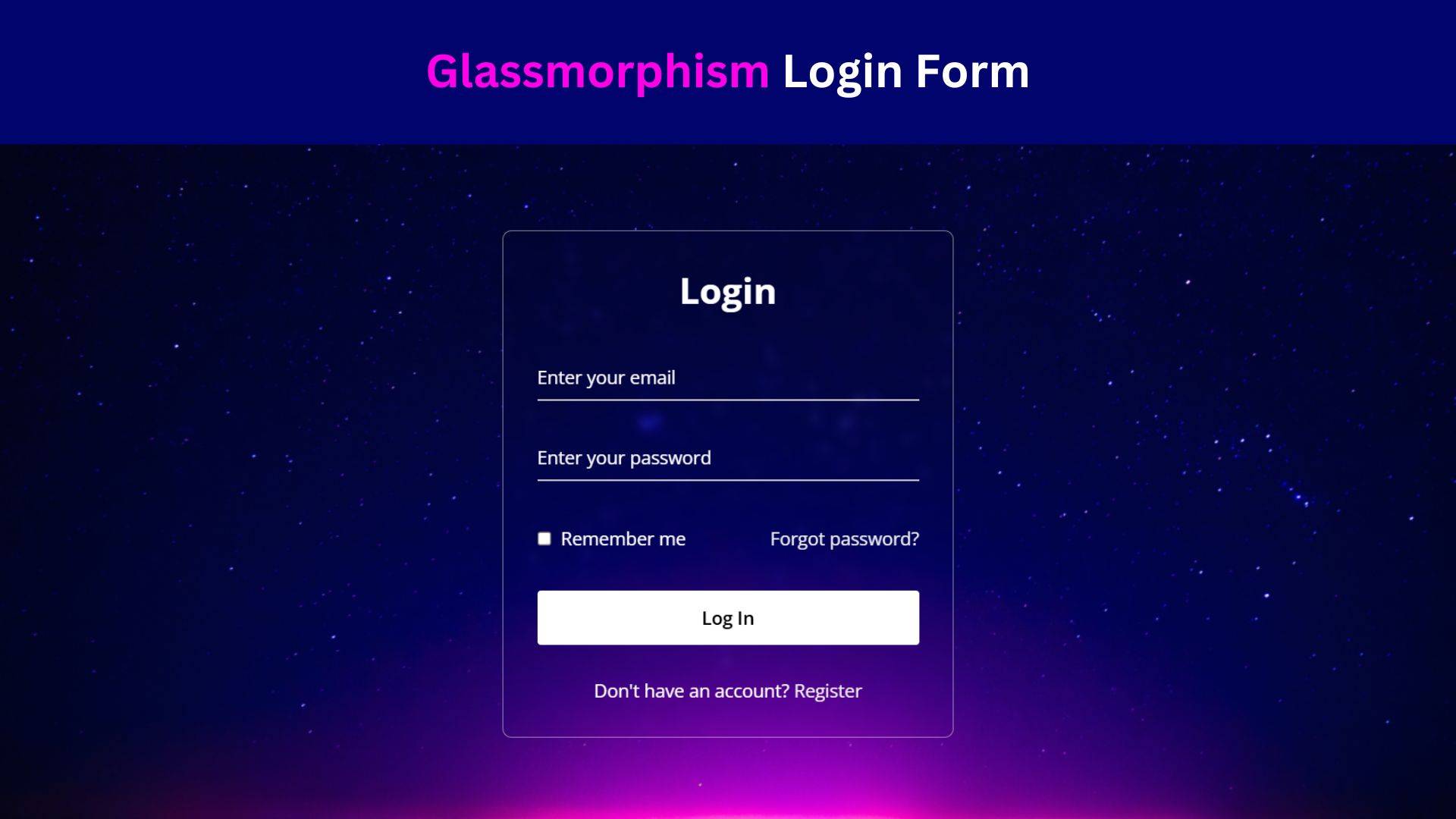
Design a Glassmorphism Login Form Using HTML and CSS
Learn how to design a sleek Glassmorphism Login Form using HTML and CSS! Follow this step-by-step guide to create a

Create a Responsive Website: Integrate Login and Registration Form
Learn how to create a responsive website with integrated login and registration forms using HTML, CSS, and JavaScript. Free Source

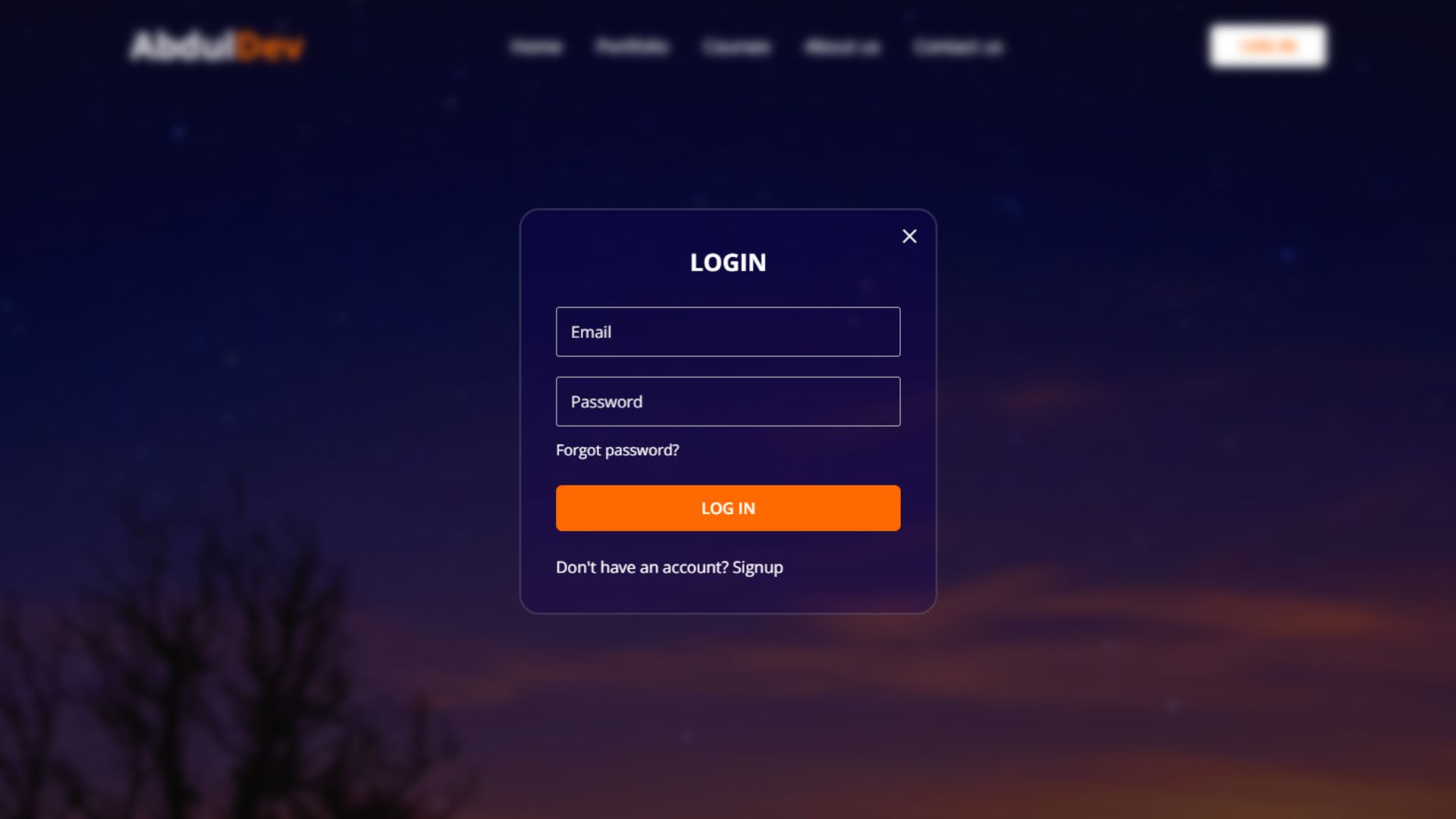
Creating an Animated Login Form Using HTML and CSS
Creating an Animated Login Form Using HTML and CSS Animated Login Form is one of the best user experiences in
At AbdulDev, our mission is to support learners and developers by sharing helpful, easy-to-follow tutorials on modern web technologies like HTML, CSS, JavaScript, ReactJS, and PHP.
Useful Links
Copyright© 2025 | abduldev