
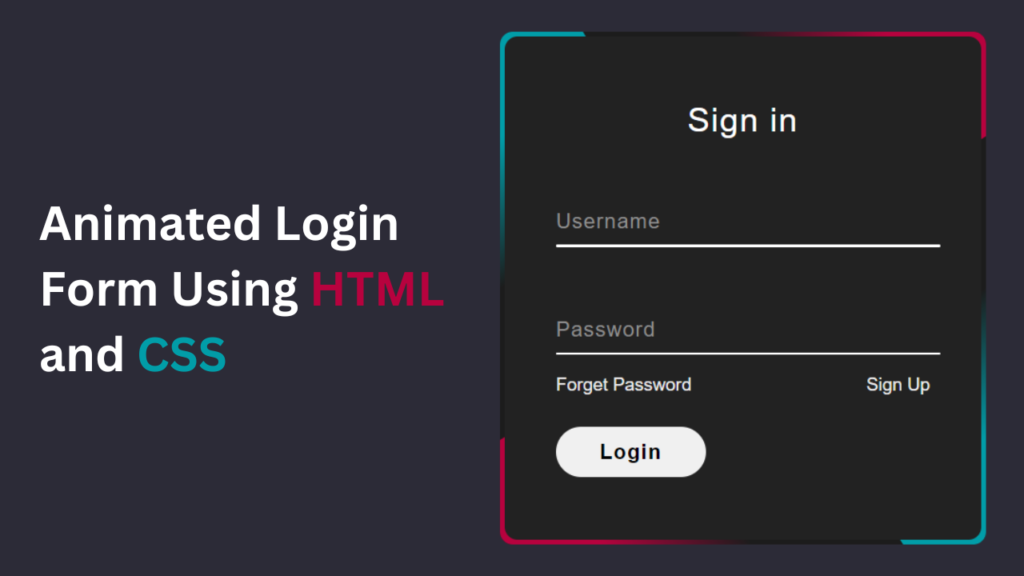
Creating an Animated Login Form Using HTML and CSS

Animated Login Form is one of the best user experiences in today’s digital age. A smooth and visually appealing login process can significantly enhance a website’s overall appeal. Fortunately, with HTML and CSS, you can create stunning animated login forms that captivate users from arrival. In this tutorial, I’ll walk you through the steps to design an animated login form and provide you with free source code to kickstart your project.
Why Animated Login Forms Matter
A login form is often the first interaction users have with a website. An animated login form not only adds visual interest but also communicates professionalism and attention to detail. Animation can guide users’ attention, provide feedback, and create a memorable experience, all of which contribute to higher engagement and retention rates.
Check Out Those Useful Articles
Animated Login Form Using HTML and CSS (Source Code)
To implement this Animated Login Form on your website, adhere to these straightforward steps:
Start by establishing a directory for your project. You have the liberty to name this folder as per your preference. Within this folder, we’ll generate the requisite files.
Generate a new file titled index.html. It’s essential that the file be named “index” with the extension “.html”.
Subsequently, craft another file named style.css. Once more, confirm that the file name is “style” with the extension “.css”.
First, Copy the bellow HTML code and paste the codes into your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Login Form</title>
<!-- Custom CSS Link -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<div class="border-line"></div>
<form action="#">
<h2>Sign in</h2>
<div class="input-box">
<input type="text" required="required">
<span>Username</span>
<i></i>
</div>
<div class="input-box">
<input type="password" required="required">
<span>Password</span>
<i></i>
</div>
<div class="imp-links">
<a href="#">Forget Password</a>
<a href="#">Sign up</a>
</div>
<input type="submit" value="Login" class="btn">
<input
class="apbct_special_field apbct_email_id__elementor_form"
name="apbct__email_id__elementor_form"
aria-label="apbct__label_id__elementor_form"
type="text" size="30" maxlength="200" autocomplete="off"
value=""
/></form>
</div>
</body>
</html>
Second, Copy the bellow CSS code and paste the codes into your style.css file.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #2c2b37;
}
.box{
position: relative;
width: 380px;
height: 400px;
background: #1c1c1c;
border-radius: 10px;
overflow: hidden;
}
.box::before{
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 400px;
background: linear-gradient(0deg,transparent,transparent,#019da8,#019da8,#019da8);
z-index: 1;
transform-origin: bottom right;
animation: animate 6s linear infinite;
}
.box::after{
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 400px;
background: linear-gradient(0deg,transparent,transparent,#019da8,#019da8,#019da8);
z-index: 1;
transform-origin: bottom right;
animation: animate 6s linear infinite;
animation-delay: -3s;
}
.border-line{
position: absolute;
top: 0;
inset: 0;
}
.border-line::before{
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 400px;
background: linear-gradient(0deg,transparent,transparent,#b7023e,#b7023e,#b7023e);
z-index: 1;
transform-origin: bottom right;
animation: animate 6s linear infinite;
animation-delay: -1.5s;
}
.border-line::after{
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 400px;
background: linear-gradient(0deg,transparent,transparent,#b7023e,#b7023e,#b7023e);
z-index: 1;
transform-origin: bottom right;
animation: animate 6s linear infinite;
animation-delay: -4.5s;
}
@keyframes animate {
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
.box form{
position: absolute;
inset: 4px;
background: #222;
padding: 50px 40px;
border-radius: 10px;
z-index: 2;
display: flex;
flex-direction: column;
}
.box form h2{
color: #fff;
font-size: 26px;
font-weight: 500;
text-align: center;
letter-spacing: 1px;
}
.input-box{
position: relative;
width: 300px;
margin-top: 35px;
}
.input-box input{
position: relative;
width: 100%;
padding: 20px 10px 10px;
background: transparent;
border: none;
outline: none;
box-shadow: none;
color: #23242a;
font-size: 16px;
letter-spacing: 1px;
transition: 0.5s;
z-index: 10;
}
.input-box span{
position: absolute;
left: 0;
padding: 20px 0px 10px;
pointer-events: none;
color: #8f8f8f;
font-size: 16px;
letter-spacing: 1px;
transition: 0.5s;
z-index: 10;
}
.input-box input:valid ~ span,
.input-box input:focus ~ span{
color: #fff;
font-size: 12px;
transform: translateY(-34px);
}
.input-box i{
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #fff;
border-radius: 4px;
overflow: hidden;
transition: 0.5s;
pointer-events: none;
}
.input-box input:valid ~ i,
.input-box input:focus ~ i{
height: 44px;
}
.imp-links{
display: flex;
justify-content: space-between;
}
.imp-links a{
color: #ececec;
font-size: 14px;
text-decoration: none;
margin: 15px 0;
}
.imp-links a:hover{
color: #fff;
}
.btn{
width: 40%;
border: none;
outline: none;
padding: 10px;
border-radius: 45px;
font-size: 16px;
font-weight: 600;
letter-spacing: 1px;
margin-top: 10px;
cursor: pointer;
}
.btn:active{
opacity: 0.8;
}
Conclusion
Creating an animated login form using HTML and CSS is a fantastic way to elevate your website’s user experience. By incorporating subtle animations and thoughtful design elements, you can make a lasting impression on your visitors. Feel free to experiment with different animations and styles to find what works best for your project. And remember, the provided source code is yours to use and customize as you see fit. Happy coding!
Read more about Responsive Navigation menu.
FAQs
Absolutely! The provided CSS file is fully customizable. You can adjust colors, fonts, sizes, and animations to align with your website’s branding.
No, this tutorial utilizes only HTML and CSS. There are no external dependencies or libraries needed.
While the tutorial focuses primarily on desktop implementation, the form structure and CSS can be adapted to create a responsive design suitable for various screen sizes.
Yes, you can extend the form by adding additional input fields or buttons. Simply modify the HTML structure and CSS styles accordingly.
While this tutorial covers the visual aspect of the login form, ensuring security involves implementing server-side validation and encryption techniques, such as HTTPS.
Share on Social Media
Related Articles

Circle Images Rotated Animation Using HTML and CSS
Learn how to create a captivating Circle Images Rotated Animation using HTML and CSS. This step-by-step guide helps you design

Design a Glassmorphism Login Form Using HTML and CSS
Learn how to design a sleek Glassmorphism Login Form using HTML and CSS! Follow this step-by-step guide to create a

How to Create a 3D Flip Card Hover Effect Using HTML and CSS
Learn how to create a stunning 3D flip card effect using HTML and CSS. This easy step-by-step guide will show
At AbdulDev, our mission is to support learners and developers by sharing helpful, easy-to-follow tutorials on modern web technologies like HTML, CSS, JavaScript, ReactJS, and PHP.
Useful Links
Copyright© 2025 | abduldev