
Responsive Registration Form Using HTML and CSS

If you’re eager to craft a responsive Registration Form using basic HTML and CSS, you’ve come to the right place!
This blog will guide you through the process of creating a Responsive Registration Form in HTML and CSS. Whether you’re just starting out or have a basic understanding of HTML and CSS, you’ll find this tutorial easy to follow.
A Registration Form is a crucial component of any website or application, where users must input their details such as name, email, address, and more.
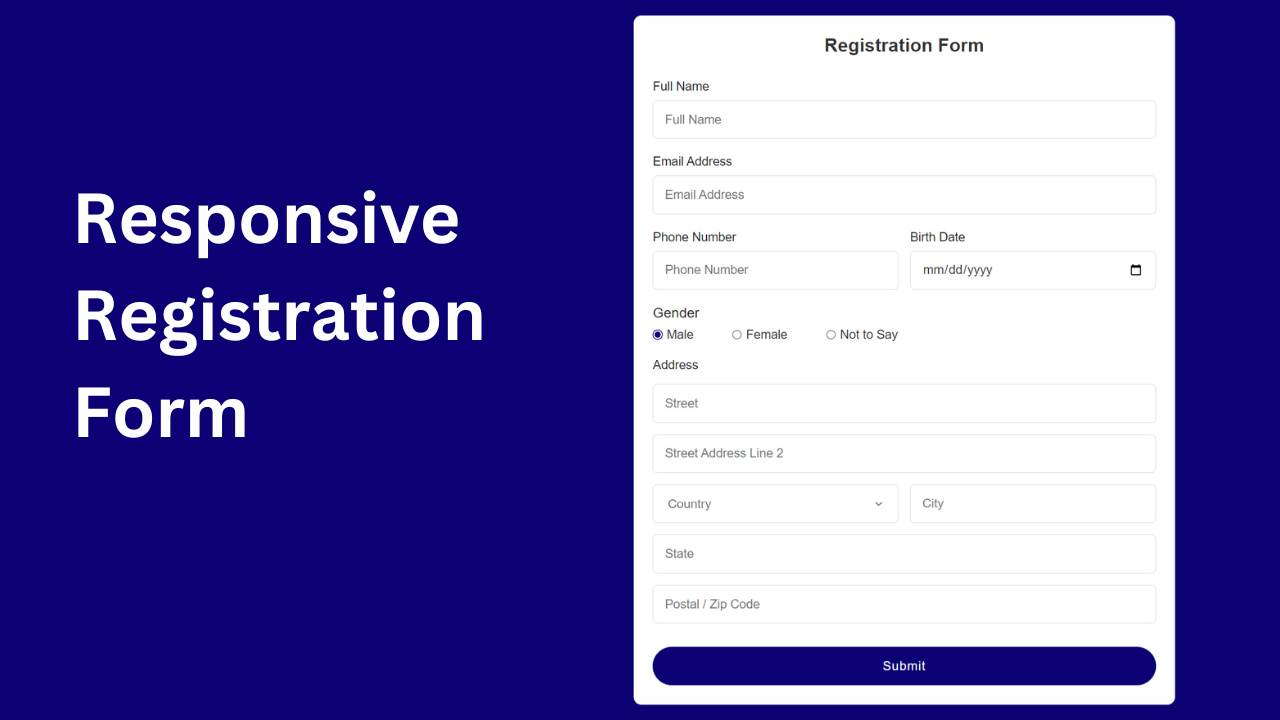
Take a peek at the preview of the Registration Form you’ll learn to create in this blog. You’ll notice essential input fields every Registration Form should include, along with radio buttons for selection and a submit button.
If you’re keen to see the live demo of this Registration Form and explore all the HTML and CSS codes used to build it, check out the video tutorial below.
Registration Form Using HTML and CSS (Source Code)
Let’s walk through the steps to build a registration form using HTML and CSS:
- Begin by creating a folder for your project. You’re free to name this folder as you wish. Inside this folder, we’ll create the necessary files.
- Create a new file named index.html. The file name must be “index” with the extension “.html”.
- Next, create another file named style.css. Again, ensure the file name is “style” with the extension “.css”.
After you’ve set up your project folders, simply copy and paste the provided code snippets into their respective files. If you prefer not to do this manually, you can quickly download the HTML and CSS files for the registration form by clicking the download button below.
First, Copy the bellow HTML code and paste the codes into your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registration Form</title>
<!-- Custom CSS link -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h2>Registration Form</h2>
<form action="#" class="form">
<div class="input-box">
<label>Full Name</label>
<input type="text" placeholder="Full Name" required>
</div>
<div class="input-box">
<label>Email Address</label>
<input type="email" placeholder="Email Address" required>
</div>
<div class="column">
<div class="input-box">
<label>Phone Number</label>
<input type="tel" placeholder="Phone Number" required>
</div>
<div class="input-box">
<label>Birth Date</label>
<input type="date" required>
</div>
</div>
<div class="gender-box">
<h3>Gender</h3>
<div class="gender-option">
<div class="gender">
<input type="radio" id="check-male" name="gender" checked>
<label for="check-male">Male</label>
</div>
<div class="gender">
<input type="radio" id="check-female" name="gender">
<label for="check-female">Female</label>
</div>
<div class="gender">
<input type="radio" id="check-other" name="gender">
<label for="check-other">Not to Say</label>
</div>
</div>
</div>
<div class="input-box address">
<label> Address</label>
<input type="text" placeholder="Street" required>
<input type="text" placeholder="Street Address Line 2" required>
<div class="column">
<div class="select-box">
<select>
<option hidden>Country</option>
<option>Bangladesh</option>
<option>India</option>
<option>United States</option>
<option>United Kingdom</option>
</select>
</div>
<input type="text" placeholder="City" required>
</div>
<div class="colimn">
<input type="text" placeholder="State" required>
<input type="text" placeholder="Postal / Zip Code" required>
</div>
</div>
<button>Submit</button>
</form>
</div>
</body>
</html>
Second, Copy the bellow CSS code and paste the codes into your style.css file.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
padding: 20px;
background: #0c0075;
}
.container{
position: relative;
max-width: 700px;
width: 100%;
background-color: #fff;
padding: 25px;
border-radius: 10px;
box-shadow: 0 0 15px #0000001a;
}
.container h2{
font-size: 24px;
font-weight: 600;
color: #333;
text-align: center;
}
.container .form{
margin-top: 30px;
}
.form .input-box{
width: 100%;
margin-top: 20px;
}
.input-box label{
color: #1e1e1e;
}
.form :where(.input-box input, .select-box) {
position: relative;
height: 50px;
width: 100%;
outline: none;
font-size: 16px;
color: #333;
margin-top: 8px;
border: 1px solid #ddd;
border-radius: 6px;
padding: 0 15px;
}
.input-box input:focus{
box-shadow: 0 1px 0 #0000001a;
}
.form .column{
display: flex;
column-gap: 15px;
}
.form .gender-box{
margin-top: 20px;
}
.gender-box h3{
color: #1e1e1e;
font-size: 18px;
font-weight: 500;
margin-bottom: 8px;
}
.form :where(.gender-option, .gender) {
display: flex;
align-items: center;
column-gap: 50px;
flex-wrap: wrap;
}
.form .gender{
column-gap: 5px;
}
.gender input{
accent-color: #0c0075;
}
.form :where(.gender input, .gender label) {
cursor: pointer;
}
.gender label{
color: #333;
}
.address :where(input, .select-box) {
margin-top: 15px;
}
.select-box select{
height: 100%;
width: 100%;
outline: none;
border: none;
color: #707070;
font-size: 16px;
}
.form button{
height: 50px;
width: 100%;
background-color: #0c0075;
color: #fff;
font-size: 16px;
font-weight: 500;
letter-spacing: 1px;
border: none;
cursor: pointer;
border-radius: 45px;
margin-top: 30px;
transition: all 0.6s ease;
}
.form button:hover{
background-color: #1101a2;
}
/* Responsive Code */
@media screen and (max-width: 500px) {
.form .column{
flex-wrap: wrap;
}
.form :where( .gender-option, .gender) {
row-gap: 15px;
}
}
If you encounter any challenges in building your Registration Form or if your code isn’t functioning as intended, you’re welcome to access the source code files for this Registration Form at no cost. Simply click the download button to get the files. Additionally, you can preview a live demo of this card slider by clicking on the view live button.
FAQs
A responsive registration form is a web form that dynamically adjusts its layout and design to fit different screen sizes and devices, ensuring optimal user experience across various devices like desktops, tablets, and smartphones.
Making a registration form responsive ensures that users can easily access and fill out the form regardless of the device they are using. It enhances user experience, reduces bounce rates, and increases conversion rates.
Basic knowledge of HTML and CSS is beneficial, but this tutorial is designed to be beginner-friendly, providing step-by-step instructions for creating the form. No prior experience is necessary, although familiarity with HTML and CSS will be helpful.
Yes, absolutely! The tutorial provides a foundation for building a registration form, and you can customize the design, colors, fonts, and layout to match your website’s style and branding.
Yes, you can easily add or remove fields according to your requirements. The tutorial covers the basics of creating the form structure, and you can extend it by adding more input fields as needed.
Share on Social Media
Related Articles

Create a Responsive Website: Integrate Login and Registration Form
Learn how to create a responsive website with integrated login and registration forms using HTML, CSS, and JavaScript. Free Source

How to Create Responsive Testimonials Using HTML and CSS
Learn how to create stunning and fully responsive testimonials using HTML and CSS. Perfect for showcasing client feedback on any

How to Create an Autoplay Card Slider for the Team Section using HTML, CSS, and Swiper JS
Autoplay card slider for your team section using HTML, CSS, and Swiper JS. Enhance your website’s design with a dynamic














3 thoughts on “Responsive Registration Form Using HTML and CSS”
It’s really a nice and useful piece of information.
I’m satisfied that you just shared this useful information with us.
Please stay us up to date like this. Thanks for sharing.
I always spent my half an hour to read this website’s posts
every day along with a cup of coffee.
My website :: Pamdms.kkk24.kr/bbs/board.php?bo_table=online&wr_id=154653
I feel that is among the so much significant information for me.
And i am glad studying your article. However wanna observation on some normal issues, The site style
iss great, the articles iss actually excellednt : D.
Good task, cheers https://Www.waste-ndc.pro/community/profile/tressa79906983/