
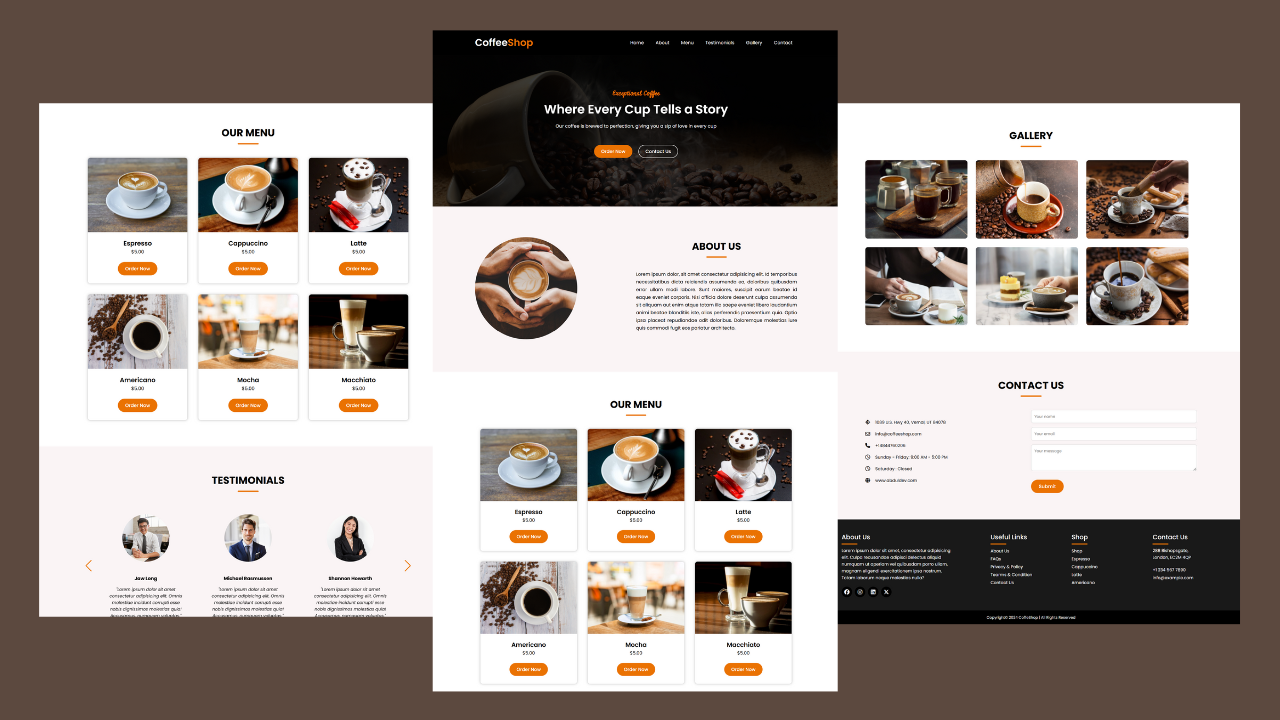
Create a Responsive Coffee Website Using HTML, CSS, and JavaScript

In today’s digital age, a beautifully designed, responsive coffee website can be the perfect way to showcase your brand. Whether you’re running a cozy cafe or promoting a coffee business, having an online presence that looks great on all devices is essential. In this guide, we’ll walk you through creating a responsive coffee website using HTML, CSS, and JavaScript, complete with a free source code. Let’s bring your coffee shop online in style!
Why Create a Responsive Coffee Website?
A responsive website adjusts seamlessly to various screen sizes, offering a great user experience on mobile devices, tablets, and desktops. For a coffee business, an appealing website can help showcase your offerings, allow customers to browse menus, and make reservations. It’s also a fantastic way to share your story and connect with coffee lovers.
Key Features of the Responsive Coffee Website
This coffee website design includes the following sections:
- Navigation Menu: A sticky, transparent header with navigation links for easy access.
- Hero Section: Features an attractive background image, a welcoming heading, and a call-to-action button.
- About Section: A two-column layout with an image and a brief description of your cafe or coffee brand.
- Menu Section: Displays your coffee offerings in a visually pleasing, grid-based layout.
- Gallery Section: Highlights beautiful coffee images, drawing visitors’ attention.
- Testimonials Section: Includes customer reviews and ratings, building trust with new visitors.
- Contact Us Section: Provides contact details, social links, and a contact form.
Let’s dive into the code and see how to create each section of this responsive coffee website.
Check Out Those Useful Articles
Steps to Create a Responsive Coffee Website
To Create a Responsive Coffee Website follow these steps:
- Create a Folder: Name this folder according to your preference. Inside this folder, you’ll need to set up the following files:
- Create an index.html File: This file should be named index with the .html extension.
- Create a style.css File: This file should be named style with the .css extension.
- Creat a main.js file: This file name should be main with .js extension.
These files will form the basis of your Responsive Coffee Website.
Setting Up HTML Structure
Start by creating a basic HTML structure. Use semantic tags to organize the layout effectively.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Coffee Website Design by AbdulDev</title>
<!-- Linking Font Awesome for icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css" />
<!-- Linking Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<nav class="navbar">
<a href="#" class="nav-logo">
<h2 class="logo-text">Coffee<span>Shop</span></h2>
</a>
<ul class="nav-menu">
<button id="menu-close-button" class="fas fa-times"></button>
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#about" class="nav-link">About</a>
</li>
<li class="nav-item">
<a href="#menu" class="nav-link">Menu</a>
</li>
<li class="nav-item">
<a href="#testimonials" class="nav-link">Testimonials</a>
</li>
<li class="nav-item">
<a href="#gallery" class="nav-link">Gallery</a>
</li>
<li class="nav-item">
<a href="#contact" class="nav-link">Contact</a>
</li>
</ul>
<button id="menu-open-button" class="fas fa-bars"></button>
</nav>
</header>
<main>
<!-- Hero section -->
<section class="hero-section">
<div class="section-content">
<div class="hero-details">
<h2 class="title">Exceptional Coffee</h2>
<h3 class="subtitle">Where Every Cup Tells a Story</h3>
<p class="description">Our coffee is brewed to perfection, giving you a sip of love in every cup</p>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
<a href="#contact" class="button contact-us">Contact Us</a>
</div>
</div>
</div>
</section>
<!-- About section -->
<section class="about-section" id="about">
<div class="section-content">
<div class="about-image-wrapper">
<img decoding="async" src="images/About-us.png" alt="About" class="about-image" />
</div>
<div class="about-details">
<h2 class="section-title">About Us</h2>
<p class="text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Id temporibus necessitatibus dicta reiciendis assumenda ea, doloribus quibusdam error ullam modi labore. Sunt maiores, suscipit earum beatae id eaque eveniet corporis. Nisi officia dolore deserunt culpa assumenda sit aliquam aut enim atque totam illo saepe eveniet libero laudantium animi beatae blanditiis iste, alias perferendis praesentium quia. Optio ipsa placeat repudiandae odit doloribus. Doloremque molestias iure quis commodi fugit eos pariatur architecto.</p>
</div>
</div>
</section>
<!-- Menu section -->
<section class="menu-section" id="menu">
<h2 class="section-title">Our Menu</h2>
<div class="section-content">
<ul class="menu-list">
<li class="menu-item">
<img decoding="async" src="images/Menu-1.png" alt="Hot Beverages" class="menu-image" />
<div class="menu-details">
<h3 class="name">Espresso</h3>
<p class="text">$5.00</p>
</div>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
</div>
</li>
<li class="menu-item">
<img decoding="async" src="images/Menu-2.png" alt="Cold Beverages" class="menu-image" />
<div class="menu-details">
<h3 class="name">Cappuccino</h3>
<p class="text">$5.00</p>
</div>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
</div>
</li>
<li class="menu-item">
<img decoding="async" src="images/Menu-3.png" alt="Refreshment" class="menu-image" />
<div class="menu-details">
<h3 class="name">Latte</h3>
<p class="text">$5.00</p>
</div>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
</div>
</li>
<li class="menu-item">
<img decoding="async" src="images/Menu-4.png" alt="Special Combos" class="menu-image" />
<div class="menu-details">
<h3 class="name">Americano</h3>
<p class="text">$5.00</p>
</div>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
</div>
</li>
<li class="menu-item">
<img decoding="async" src="images/Menu-5.png" alt="Dessert" class="menu-image" />
<div class="menu-details">
<h3 class="name">Mocha</h3>
<p class="text">$5.00</p>
</div>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
</div>
</li>
<li class="menu-item">
<img decoding="async" src="images/Menu-6.png" alt="burger & French Fries" class="menu-image" />
<div class="menu-details">
<h3 class="name">Macchiato</h3>
<p class="text">$5.00</p>
</div>
<div class="buttons">
<a href="#" class="button order-now">Order Now</a>
</div>
</li>
</ul>
</div>
</section>
<!-- Testimonials section -->
<section class="testimonials-section" id="testimonials">
<h2 class="section-title">Testimonials</h2>
<div class="section-content">
<div class="slider-container swiper">
<div class="slider-wrapper">
<ul class="testimonials-list swiper-wrapper">
<li class="testimonial swiper-slide">
<img decoding="async" src="images/Hayley Phillips.png" alt="User" class="user-image" />
<h3 class="name">Hayley Phillips</h3>
<i class="feedback">"Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis molestiae incidunt corrupti esse nobis dignissimos molestias quia! Accusamus, numquam voluptas."</i>
</li>
<li class="testimonial swiper-slide">
<img decoding="async" src="images/James Rodry.png" alt="User" class="user-image" />
<h3 class="name">James Rodry</h3>
<i class="feedback">"Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis molestiae incidunt corrupti esse nobis dignissimos molestias quia! Accusamus, numquam voluptas."</i>
</li>
<li class="testimonial swiper-slide">
<img decoding="async" src="images/Jaw-Long.png" alt="User" class="user-image" />
<h3 class="name">Jaw Long</h3>
<i class="feedback">"Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis molestiae incidunt corrupti esse nobis dignissimos molestias quia! Accusamus, numquam voluptas."</i>
</li>
<li class="testimonial swiper-slide">
<img decoding="async" src="images/Michael Rasmussen.png" alt="User" class="user-image" />
<h3 class="name">Michael Rasmussen</h3>
<i class="feedback">"Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis molestiae incidunt corrupti esse nobis dignissimos molestias quia! Accusamus, numquam voluptas."</i>
</li>
<li class="testimonial swiper-slide">
<img decoding="async" src="images/Shannon Howarth.png" alt="User" class="user-image" />
<h3 class="name">Shannon Howarth</h3>
<i class="feedback">"Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis molestiae incidunt corrupti esse nobis dignissimos molestias quia! Accusamus, numquam voluptas."</i>
</li>
<li class="testimonial swiper-slide">
<img decoding="async" src="images/Warren Bailey.png" alt="User" class="user-image" />
<h3 class="name">Warren Bailey</h3>
<i class="feedback">"Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis molestiae incidunt corrupti esse nobis dignissimos molestias quia! Accusamus, numquam voluptas."</i>
</li>
</ul>
<div class="swiper-pagination"></div>
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
</div>
</section>
<!-- Gallery section -->
<section class="gallery-section" id="gallery">
<h2 class="section-title">Gallery</h2>
<div class="section-content">
<ul class="gallery-list">
<li class="gallery-item">
<img decoding="async" src="images/Gallery-1.png" alt="Gallery Image" class="gallery-image" />
</li>
<li class="gallery-item">
<img decoding="async" src="images/Gallery-2.png" alt="Gallery Image" class="gallery-image" />
</li>
<li class="gallery-item">
<img decoding="async" src="images/Gallery-3.png" alt="Gallery Image" class="gallery-image" />
</li>
<li class="gallery-item">
<img decoding="async" src="images/Gallery-4.png" alt="Gallery Image" class="gallery-image" />
</li>
<li class="gallery-item">
<img decoding="async" src="images/Gallery-5.png" alt="Gallery Image" class="gallery-image" />
</li>
<li class="gallery-item">
<img decoding="async" src="images/Gallery-6.png" alt="Gallery Image" class="gallery-image" />
</li>
</ul>
</div>
</section>
<!-- Contact section -->
<section class="contact-section" id="contact">
<h2 class="section-title">Contact Us</h2>
<div class="section-content">
<ul class="contact-info-list">
<li class="contact-info">
<i class="fa-solid fa-location-crosshairs"></i>
<p>1089 U.S. Hwy 40,
Vernal, UT 84078</p>
</li>
<li class="contact-info">
<i class="fa-regular fa-envelope"></i>
<p><span
data-original-string='qMLUXEXld1AjeMNKjQk9yw==908APN4YC/jPI7QJ6gUS82Jz0+OfJZfwMOOKZvS4A1APZk='
class='apbct-email-encoder'
title='This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.'>in<span class="apbct-blur">**</span>@<span class="apbct-blur">********</span>op.com</span></p>
</li>
<li class="contact-info">
<i class="fa-solid fa-phone"></i>
<p>+14844760206
</p>
</li>
<li class="contact-info">
<i class="fa-regular fa-clock"></i>
<p>Sunday - Friday: 9:00 AM - 5:00 PM</p>
</li>
<li class="contact-info">
<i class="fa-regular fa-clock"></i>
<p>Saturday : Closed</p>
</li>
<li class="contact-info">
<i class="fa-solid fa-globe"></i>
<p>www.abduldev.com</p>
</li>
</ul>
<form action="#" class="contact-form">
<input type="text" placeholder="Your name" class="form-input" required />
<input type="email" placeholder="Your email" class="form-input" required />
<textarea placeholder="Your message" class="form-input" required></textarea>
<button type="submit" class="button submit-button">Submit</button>
<input
class="apbct_special_field apbct_email_id__elementor_form"
name="apbct__email_id__elementor_form"
aria-label="apbct__label_id__elementor_form"
type="text" size="30" maxlength="200" autocomplete="off"
value=""
/></form>
</div>
</section>
<!-- Footer section -->
<footer>
<div class="container">
<div class="sec about">
<h2>About Us</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa recusandae adipisci delectus aliquid numquam ut aperiam vel quibusdam porro ullam, magnam eligendi exercitationem ipsa nostrum. Totam laborum neque molestias nulla?</p>
<ul class="social-icon">
<li><a href="#"><i class="fa-brands fa-facebook"></i></a></li>
<li><a href="#"><i class="fa-brands fa-instagram"></i></a></li>
<li><a href="#"><i class="fa-brands fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa-brands fa-x-twitter"></i></a></li>
</ul>
</div>
<div class="sec useful-links">
<h2>Useful Links</h2>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Privecy & Policy</a></li>
<li><a href="#">Tearms & Condition</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<div class="sec shop">
<h2>Shop</h2>
<ul>
<li><a href="#">Shop</a></li>
<li><a href="#">Espresso</a></li>
<li><a href="#">Cappuccino</a></li>
<li><a href="#">Latte</a></li>
<li><a href="#">Americano</a></li>
</ul>
</div>
<div class="sec contact">
<h2>Contact Us</h2>
<ul class="info">
<li>
<span><i class='bx bxs-map'></i></span>
<span>288 Bishopsgate,</br>
London, EC2M 4QP</span>
</li>
<div class="contact-span">
<li>
<span><i class='bx bxs-phone'></i></span>
<p><a href="tel:+1 234 567 7890">+1 234 567 7890</a></p>
</li>
<li>
<span><i class='bx bxs-envelope' ></i></span>
<p><a href="mailto:in**@*****le.com" data-original-string="2wFyItA4oW7QSU71z0kx7Q==908vaxwGikkKSlhYqgqot+0yr3Ne5joOgOf7ySC57KJllg=" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser."><span
data-original-string='uy0b5NS0yMFuyLF+wUsh7A==908zrSpVV5MiPwtwZKvnGvljPOcX+HM/d4xrgxomYqw5Zw='
class='apbct-email-encoder'
title='This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.'>in<span class="apbct-blur">**</span>@<span class="apbct-blur">*****</span>le.com</span></a></p>
</li>
</div>
</ul>
</div>
</div>
</footer>
<div class="copyright">
<p>Copyright© 2024 CoffeShop | All Rights Reserved</p>
</div>
</main>
<!-- Swiper Script Link -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Custom Script Link -->
<script src="script.js"></script>
</body>
</html>
Styling with CSS for a Responsive Design
Next, create a style.css file to handle the layout and design. Here’s how you can add styling to make the website responsive and visually appealing.
@import url('https://fonts.googleapis.com/css2?family=Miniver&family=Poppins:ital,wght@0,400;0,500;0,600;0,700;1,400&display=swap');
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
:root {
/* Global Colors */
--white-color: #fff;
--dark-color: #252525;
--primary-color: #000000;
--secondary-color: #ea7202;
--light-pink-color: #faf4f5;
--medium-gray-color: #ccc;
/* Global Font size */
--font-size-s: 0.9rem;
--font-size-n: 1rem;
--font-size-m: 1.12rem;
--font-size-l: 1.5rem;
--font-size-xl: 2.4rem;
--font-size-xxl: 3rem;
/* Global Font weight */
--font-weight-normal: 400;
--font-weight-medium: 500;
--font-weight-semibold: 600;
--font-weight-bold: 700;
/* Global Border radius */
--border-radius-s: 8px;
--border-radius-m: 30px;
--border-radius-circle: 50%;
/* Global Site max width */
--site-max-width: 1300px;
}
html {
scroll-behavior: smooth;
}
/* Stylings for whole site */
ul {
list-style: none;
}
a {
text-decoration: none;
}
button {
cursor: pointer;
background: none;
border: none;
}
img {
width: 100%;
}
:where(section, footer) .section-content {
margin: 0 auto;
padding: 0 20px;
max-width: var(--site-max-width);
}
section .section-title {
text-align: center;
padding: 50px 0 50px;
text-transform: uppercase;
font-size: var(--font-size-xl);
}
section .section-title::after {
content: "";
width: 80px;
height: 5px;
display: block;
margin: 10px auto 0;
background: var(--secondary-color);
border-radius: var(--border-radius-s);
}
/* Styling Navbar */
header {
z-index: 5;
width: 100%;
position: fixed;
background: var(--primary-color);
}
header .navbar {
display: flex;
padding: 20px;
align-items: center;
margin: 0 auto;
justify-content: space-between;
max-width: var(--site-max-width);
}
.navbar .nav-logo .logo-text {
color: var(--white-color);
font-size: var(--font-size-xl);
font-weight: var(--font-weight-semibold);
}
.navbar .nav-logo .logo-text span{
color: var(--secondary-color);
}
.navbar .nav-menu {
gap: 10px;
display: flex;
}
.navbar .nav-menu .nav-link {
padding: 10px 18px;
color: var(--white-color);
font-size: var(--font-size-m);
border-radius: var(--border-radius-m);
transition: 0.3s ease;
}
.navbar .nav-menu .nav-link:hover {
color: var( --white-color);
background: var(--secondary-color);
}
.navbar :where(#menu-open-button, #menu-close-button) {
display: none;
}
/* Styling Hero section*/
.hero-section {
min-height: 100vh;
background: url(images/image2.png);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-blend-mode: color;
background-color: #000000c4;
}
.hero-section .section-content {
display: flex;
padding-top: 40px;
align-items: center;
min-height: 100vh;
justify-content: space-between;
}
.hero-section .hero-details {
color: var(--white-color);
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.hero-section .hero-details .title {
font-size: var( --font-size-l);
color: var(--secondary-color);
font-family: "Miniver", sans-serif;
}
.hero-section .hero-details .subtitle {
margin-top: 8px;
max-width: 70%;
font-size: var(--font-size-xxl);
text-align: center;
font-weight: var(--font-weight-semibold);
}
.hero-section .hero-details .description {
max-width: 70%;
margin: 16px 0 40px;
font-size: var(--font-size-m);
text-align: center;
}
.hero-section .hero-details .buttons {
display: flex;
gap: 23px;
margin-top: 20px;
}
.hero-section .hero-details .button {
padding: 10px 26px;
display: block;
border: 2px solid transparent;
border-radius: var(--border-radius-m);
background: var(--secondary-color);
color: var(--white-color);
font-size: var(--font-size-m);
font-weight: var(--font-weight-medium);
transition: 0.5s ease;
}
.hero-section .hero-details .button:hover,
.hero-section .hero-details .button.contact-us {
color: var(--white-color);
border-color: var(--white-color);
background: transparent;
}
.hero-section .hero-details .button.contact-us:hover {
color: var(--white-color);
background: var(--secondary-color);
border-color: var(--secondary-color);
}
/* Styling About section*/
.about-section {
padding: 120px 0;
background: var(--light-pink-color);
}
.about-section .section-content {
display: flex;
gap: 50px;
align-items: center;
justify-content: space-between;
}
.about-section .about-image-wrapper .about-image {
height: 400px;
width: 400px;
object-fit: cover;
border-radius: var(--border-radius-circle);
}
.about-section .about-details {
max-width: 50%;
}
.about-section .about-details .section-title {
padding: 0;
}
.about-section .about-details .text {
line-height: 30px;
margin: 50px 0 30px;
text-align: justify;
font-size: var(--font-size-m);
}
/* Styling Menu section*/
.menu-section {
color: var(--primary-color);
background: var(--white-color);
padding: 50px 0 100px;
}
.menu-section .menu-list {
display: flex;
gap: 40px;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
.menu-section .menu-list .menu-item {
display: flex;
text-align: center;
flex-direction: column;
align-items: center;
justify-content: start;
width: calc(100% / 3 - 40px);
height: 480px;
border: 1px solid var( --medium-gray-color);
border-radius: 10px;
box-shadow: 0 0 10px var( --medium-gray-color);
}
.menu-section .menu-list .menu-item .menu-image {
width: 100%;
margin-bottom: 25px;
object-fit: contain;
border-radius: 10px 10px 0 0;
}
.menu-section .menu-list .menu-item .name {
font-size: var(--font-size-l);
font-weight: var(--font-weight-semibold);
}
.menu-section .menu-list .menu-item .text {
font-size: var(--font-size-m);
}
.menu-section .menu-list .menu-item .order-now{
padding: 10px 26px;
display: block;
border: 2px solid var(--secondary-color);
border-radius: var(--border-radius-m);
background: var(--secondary-color);
color: var(--white-color);
font-size: var(--font-size-m);
font-weight: var(--font-weight-medium);
margin-top: 25px;
transition: 0.5s ease;
}
.menu-section .menu-list .menu-item .order-now:hover{
background: var(--white-color);
color: var(--secondary-color);
}
/* Styling Testimonials section*/
.testimonials-section {
padding: 50px 0 100px;
background: var(--light-pink-color);
}
.testimonials-section .slider-wrapper {
overflow: hidden;
margin: 0 60px 50px;
}
.testimonials-section .testimonial {
user-select: none;
padding: 35px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.testimonials-section .testimonial .user-image {
width: 180px;
height: 180px;
margin-bottom: 50px;
object-fit: cover;
border-radius: var(--border-radius-circle);
}
.testimonials-section .testimonial .name {
margin-bottom: 16px;
font-size: var(--font-size-m);
}
.testimonials-section .testimonial .feedback {
line-height: 25px;
}
.testimonials-section .swiper-pagination-bullet {
width: 15px;
height: 15px;
opacity: 1;
background: var(--secondary-color);
}
.testimonials-section .swiper-slide-button {
color: var(--secondary-color);
margin-top: -50px;
transition: 0.3s ease;
}
.testimonials-section .swiper-slide-button:hover {
color: var(--primary-color);
}
/* Styling Gallery section*/
.gallery-section {
padding: 50px 0 100px;
}
.gallery-section .gallery-list {
display: flex;
gap: 32px;
flex-wrap: wrap;
}
.gallery-section .gallery-list .gallery-item {
overflow: hidden;
border-radius: var(--border-radius-s);
width: calc(100% / 3 - 32px);
}
.gallery-section .gallery-item .gallery-image {
border-radius: 10px;
width: 100%;
height: 100%;
cursor: zoom-in;
transition: 0.5s ease;
}
.gallery-section .gallery-item:hover .gallery-image {
transform: scale(1.1);
cursor: pointer;
}
/* Styling Contact section*/
.contact-section {
padding: 50px 0 100px;
background: var(--light-pink-color);
}
.contact-section .section-content {
display: flex;
gap: 48px;
align-items: center;
justify-content: space-between;
}
.contact-section .contact-info-list .contact-info {
display: flex;
gap: 20px;
margin: 20px 0;
align-items: center;
}
.contact-section .contact-info-list .contact-info i {
font-size: var(--font-size-m);
}
.contact-section .contact-form .form-input {
width: 100%;
height: 50px;
padding: 0 12px;
outline: none;
margin-bottom: 16px;
font-size: var(--font-size-s);
border-radius: var(--border-radius-s);
border: 1px solid var(--medium-gray-color);
}
.contact-section .contact-form {
max-width: 50%;
}
.contact-section .contact-form textarea.form-input {
height: 100px;
padding: 12px;
resize: vertical;
}
.contact-section .contact-form .form-input:focus {
border-color: var(--secondary-color);
}
.contact-section .contact-form .submit-button {
padding: 10px 28px;
outline: none;
margin-top: 10px;
border: 2px solid var(--secondary-color);
border-radius: var(--border-radius-m);
background: var(--secondary-color);
color: var(--white-color);
font-size: var(--font-size-m);
font-weight: var(--font-weight-medium);
transition: 0.5s ease;
}
.contact-section .contact-form .submit-button:hover {
color: var(--secondary-color);
background: transparent;
}
/* Styling Footer section */
footer{
position: relative;
width: 100%;
height: auto;
padding: 50px 80px;
background: #191919;
}
footer .container{
width: 100%;
display: grid;
grid-template-columns: 2fr 1fr 1fr 1fr;
gap: 50px;
}
.about{
padding-right: 80px;
}
footer .container .sec h2{
position: relative;
color: #fff;
font-weight: 500;
margin-bottom: 20px;
}
footer .container .sec h2::before{
content: '';
position: absolute;
bottom: -10px;
left: 0;
width: 60px;
height: 4px;
background: var(--secondary-color);
}
footer .container .sec p{
font-size: 16px;
line-height: 26px;
color: #fff;
}
.social-icon{
margin-top: 20px;
display: grid;
grid-template-columns: repeat(4, 40px);
gap: 10px;
}
.social-icon li{
list-style: none;
}
.social-icon li a{
font-size: 20px;
color: #fff;
text-decoration: none;
height: 40px;
width: 40px;
display: inline-block;
background: var(--primary-color);
display: grid;
align-content: center;
justify-content: center;
border-radius: 50%;
position: relative;
overflow: hidden;
z-index: 1;
}
.social-icon li a::before{
content: '';
position: absolute;
height: 40px;
width: 0;
top: 0;
left: 0;
background: var(--secondary-color);
transition: 0.5s;
z-index: -1;
}
.social-icon li a:hover::before{
width: 100%;
}
.useful-links{
position: relative;
}
.useful-links li{
list-style: none;
}
.useful-links li a{
text-decoration: none;
font-size: 16px;
line-height: 30px;
color: #fff;
transition: 0.3s;
}
.useful-links li a:hover{
color: var(--secondary-color);
}
.shop{
position: relative;
}
.shop li{
list-style: none;
}
.shop li a{
text-decoration: none;
font-size: 16px;
line-height: 30px;
color: #fff;
transition: 0.3s;
}
.shop li a:hover{
color: var(--secondary-color);
}
.info{
position: relative;
}
.info li{
display: grid;
grid-template-columns: 1fr;
}
.info li span{
font-size: 16px;
line-height: 26px;
color: #fff;
}
.contact-span{
padding-top: 20px;
}
.info li span i{
color: #fff;
font-size: 26px;
}
.info li span i.bx{
margin-top: 4px;
}
footer .container .sec p a{
color: #fff;
text-decoration: none;
transition: 0.3s;
line-height: 30px;
}
footer .container .sec p a:hover{
color: var(--secondary-color);
}
.copyright{
position: relative;
padding: 16px 20px;
background: var(--primary-color);
}
.copyright p{
color: #fff;
font-size: 14px;
text-align: center;
}
/* Responsive code for max width 1024px */
@media screen and (max-width: 1024px) {
.menu-section .menu-list {
gap: 30px;
}
.menu-section .menu-list .menu-item {
width: calc(100% / 3 - 30px);
height: 420px;
}
footer .container{
grid-template-columns: repeat(2, 1fr);
gap: 40px;
}
footer{
padding: 50px 20px;
width: 100%;
}
.contact-section .section-content {
align-items: start;
}
}
/* Responsive code for max width 900px */
@media screen and (max-width: 900px) {
:root {
--font-size-m: 1rem;
--font-size-l: 1.3rem;
--font-size-xl: 2rem;
--font-size-xxl: 2.2rem;
}
body.show-mobile-menu {
overflow: hidden;
}
body.show-mobile-menu header::before {
content: "";
content: '';
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
backdrop-filter: blur(5px);
background: rgba(0, 0, 0, 0.2);
}
.navbar :is(#menu-open-button, #menu-close-button) {
font-size: var(--font-size-xl);
display: block;
}
.navbar :is(#menu-open-button, #menu-close-button):hover {
color: var(--secondary-color) !important;
}
.navbar #menu-open-button {
color: #fff;
}
.navbar .nav-menu #menu-close-button {
position: absolute;
right: 30px;
top: 30px;
}
.navbar .nav-menu {
display: block;
background: #fff;
position: fixed;
top: 0;
left: -300px;
height: 100%;
width: 300px;
display: flex;
align-items: center;
flex-direction: column;
padding-top: 100px;
transition: left 0.2s ease;
}
body.show-mobile-menu .nav-menu {
left: 0;
}
.navbar .nav-menu .nav-link {
display: block;
margin-top: 17px;
padding: 10px 22px;
color: var(--dark-color);
font-size: var(--font-size-l);
}
.hero-section .section-content {
text-align: center;
gap: 50px;
padding: 30px 20px 20px;
justify-content: center;
flex-direction: column-reverse;
}
.hero-section .hero-details :is(.subtitle, .description),
.about-section .about-details,
.contact-section .contact-form {
max-width: 100%;
}
.hero-section .hero-details .buttons {
justify-content: center;
}
.hero-section .hero-image-wrapper {
max-width: 270px;
margin-right: 0;
}
.about-section .section-content {
gap: 70px;
flex-direction: column-reverse;
}
.about-section .about-image-wrapper .about-image {
width: 100%;
height: 100%;
aspect-ratio: 1;
max-width: 250px;
}
.menu-section .menu-list {
gap: 40px;
}
.menu-section .menu-list .menu-item {
width: calc(100% / 2 - 40px);
height: 460px;
}
.gallery-section .gallery-list {
gap: 40px;
}
.gallery-section .gallery-list .gallery-item {
width: calc(100% / 2 - 40px);
}
.contact-section .section-content {
flex-direction: column-reverse;
}
}
/* Responsive code for max width 780px */
@media screen and (max-width: 780px) {
.menu-section .menu-list .menu-item {
width: calc(100% / 2 - 40px);
height: 400px;
}
}
/* Responsive code for max width 640px */
@media screen and (max-width: 640px) {
.hero-section .hero-details .subtitle{
line-height: 40px;
padding-top: 10px;
padding-bottom: 10px;
}
.testimonials-section .slider-wrapper {
margin: 0 0 30px;
}
.testimonials-section .swiper-slide-button {
display: none;
}
footer .container{
grid-template-columns: repeat(1, 1fr);
}
footer{
padding: 50px 20px;
width: 100%;
}
.menu-section .menu-list {
gap: 30px;
}
.menu-section .menu-list .menu-item {
width: 350px;
height: 440px;
}
.gallery-section .gallery-list{
display: flex;
align-items: center;
justify-content: center;
}
.gallery-section .gallery-list .gallery-item {
overflow: hidden;
border-radius: 10px;
width: 350px;
}
}
Adding JavaScript for Interactivity
Adding JavaScript can enhance the user experience on your coffee website. For example, you can add a sticky header effect when scrolling and Slider Autoplay.
const navbarLinks = document.querySelectorAll(".nav-menu .nav-link");
const menuOpenButton = document.querySelector("#menu-open-button");
const menuCloseButton = document.querySelector("#menu-close-button");
menuOpenButton.addEventListener("click", () => {
// Toggle mobile menu visibility
document.body.classList.toggle("show-mobile-menu");
});
// Close menu when the close button is clicked
menuCloseButton.addEventListener("click", () => menuOpenButton.click());
// Close menu when nav link is clicked
navbarLinks.forEach((link) => {
link.addEventListener("click", () => menuOpenButton.click());
});
/* Initializing Swiper */
let swiper = new Swiper(".slider-wrapper", {
loop: true,
grabCursor: true,
spaceBetween: 25,
// Pagination bullets
pagination: {
el: ".swiper-pagination",
clickable: true,
dynamicBullets: true,
},
// Navigation arrows
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// Let's Make it Autoplay
autoplay:{
delay: 3000,
disableOnInteraction: false
},
/* Responsive breakpoints */
breakpoints: {
0: {
slidesPerView: 1,
},
768: {
slidesPerView: 2,
},
1024: {
slidesPerView: 3,
},
},
});
Conclusion
Building a responsive coffee website is a great way to attract more customers and establish a professional online presence. With HTML, CSS, and JavaScript, you can create a functional, stylish, and fully responsive coffee website that looks great on any device.
FAQs
What is a responsive website, and why is it important for a coffee shop?
A responsive website automatically adjusts to fit different screen sizes, providing an optimal viewing experience on any device. For coffee shops, this means customers can easily browse menus, make reservations, and find contact information whether they’re on a mobile phone, tablet, or desktop.
Do I need to know advanced coding to create a responsive coffee website?
No, you don’t need advanced coding skills. This guide walks you through creating a responsive coffee website using beginner-friendly HTML, CSS, and JavaScript. With some basic knowledge, you’ll be able to follow along and create a stunning site.
Can I customize the website design to match my coffee shop’s brand?
Absolutely! You can easily customize colors, fonts, images, and layouts to match your brand. This guide provides a basic template that you can personalize to make it truly unique to your coffee shop.
How can I add more sections or features to my coffee website?
To add more sections, use HTML to create new sections and add styling with CSS. You can also add JavaScript to add interactive features, such as a dynamic menu or image sliders. This guide is a starting point; feel free to expand on it as needed.
What images should I use on my coffee website?
High-quality, professional images of your coffee shop, menu items, and happy customers work best. Use optimized images to enhance loading speeds and appeal to visitors. You can also include a gallery section to showcase your space and coffee creations.
How do I make my coffee website SEO-friendly?
Make your coffee website SEO-friendly by using descriptive alt text for images, keyword-rich headings, and a fast, mobile-friendly design. This guide’s code and structure are designed with SEO in mind, so following it will help improve your site’s visibility.
How can I ensure my coffee website loads quickly?
Optimize images, minify CSS and JavaScript files, and use efficient code practices. A fast website improves user experience and can positively impact your SEO ranking, making it easier for customers to find your coffee shop online.
Do I need a domain and hosting to publish my coffee website?
Yes, to make your website publicly accessible, you’ll need a domain name and web hosting. There are affordable options available, or you can use free hosting services if you’re just starting out.
How can I add a contact form to my coffee website?
In this guide, we use HTML and CSS to structure a basic contact form. To make it functional, you can use a backend language (such as PHP) or a form service provider like Google Forms or Formspree to handle form submissions.
Can I integrate online reservations or orders on my coffee website?
Yes, you can integrate reservation or order functionalities using JavaScript or by embedding a third-party booking system. This allows customers to book tables or place orders directly from your website, enhancing convenience.
Share on Social Media
Related Articles

Advanced BMI Calculator: Accurate Body Mass Index & Health Insights
Discover how an Advanced BMI Calculator provides accurate, personalized health insights by considering age, gender, body fat, and more.

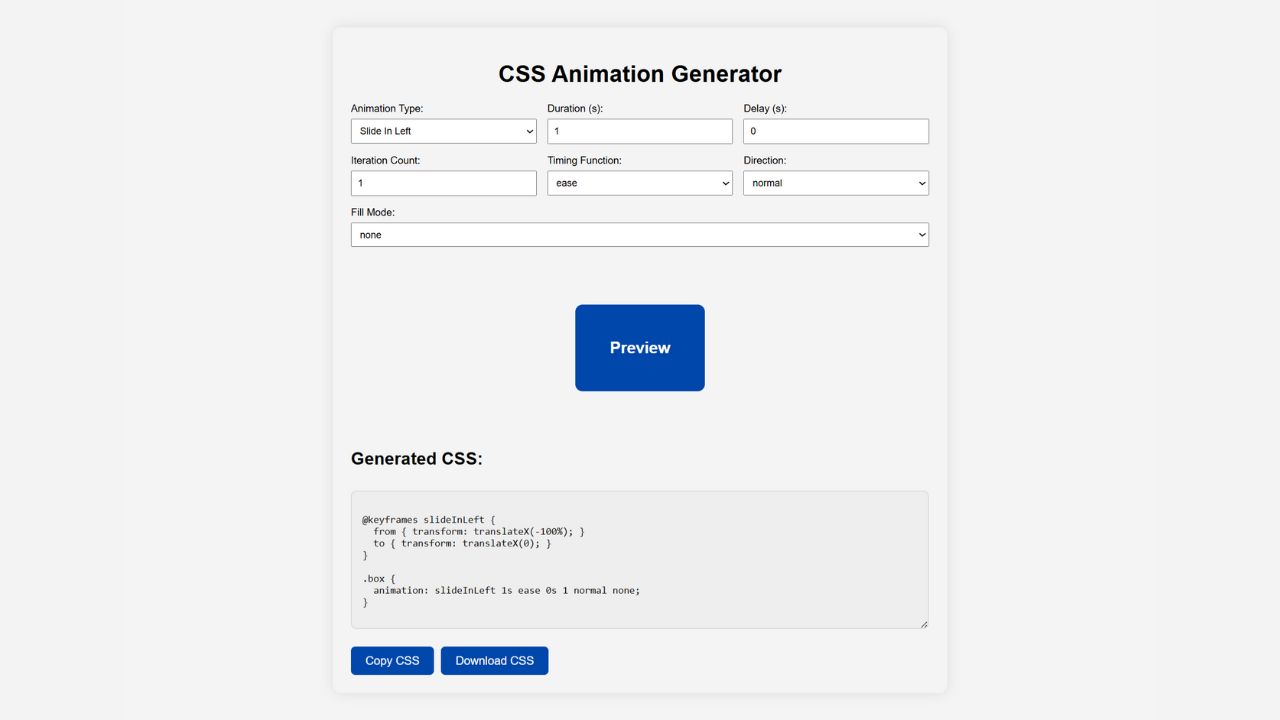
CSS Animation Generator – Create Stunning Animations Without Coding Skills
Discover how a CSS animation generator helps you design smooth, professional animations without coding. Learn features, benefits, tips, and integration

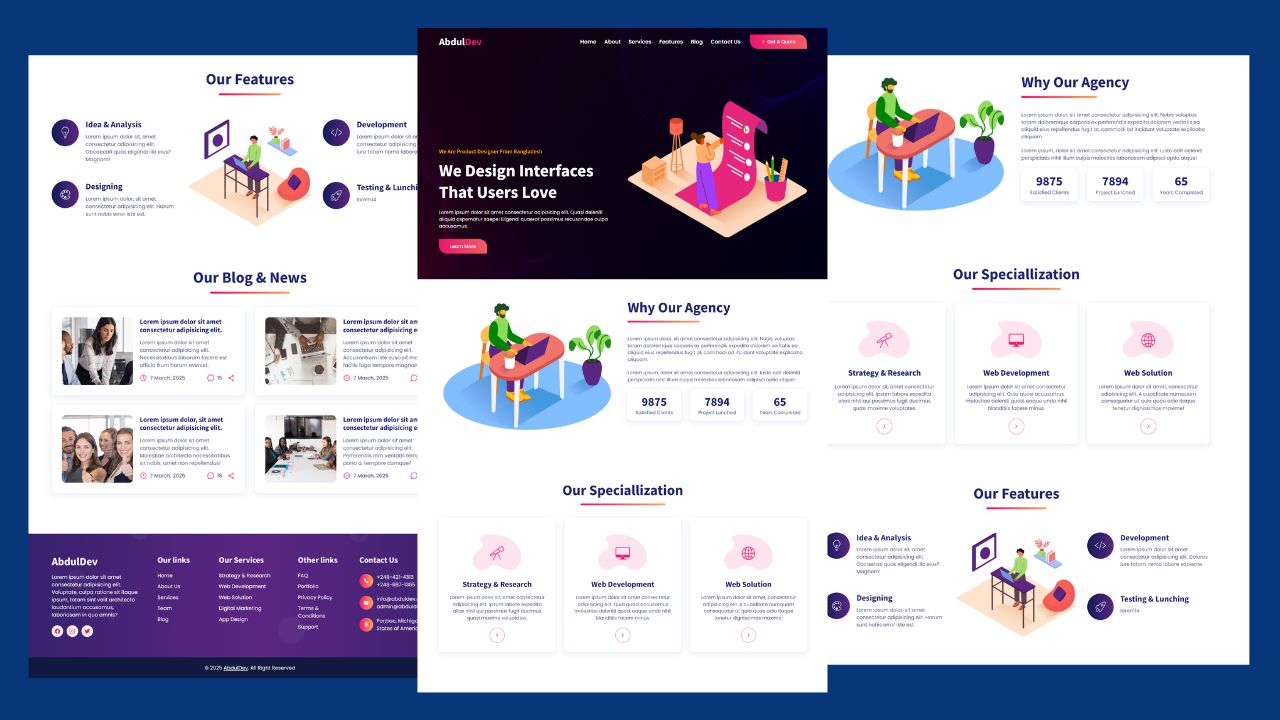
How to Design Agency Website Using HTML, CSS, and JavaScript
Learn how to build a stunning, responsive design agency website using HTML, CSS, and JavaScript. This beginner-friendly guide covers planning,