
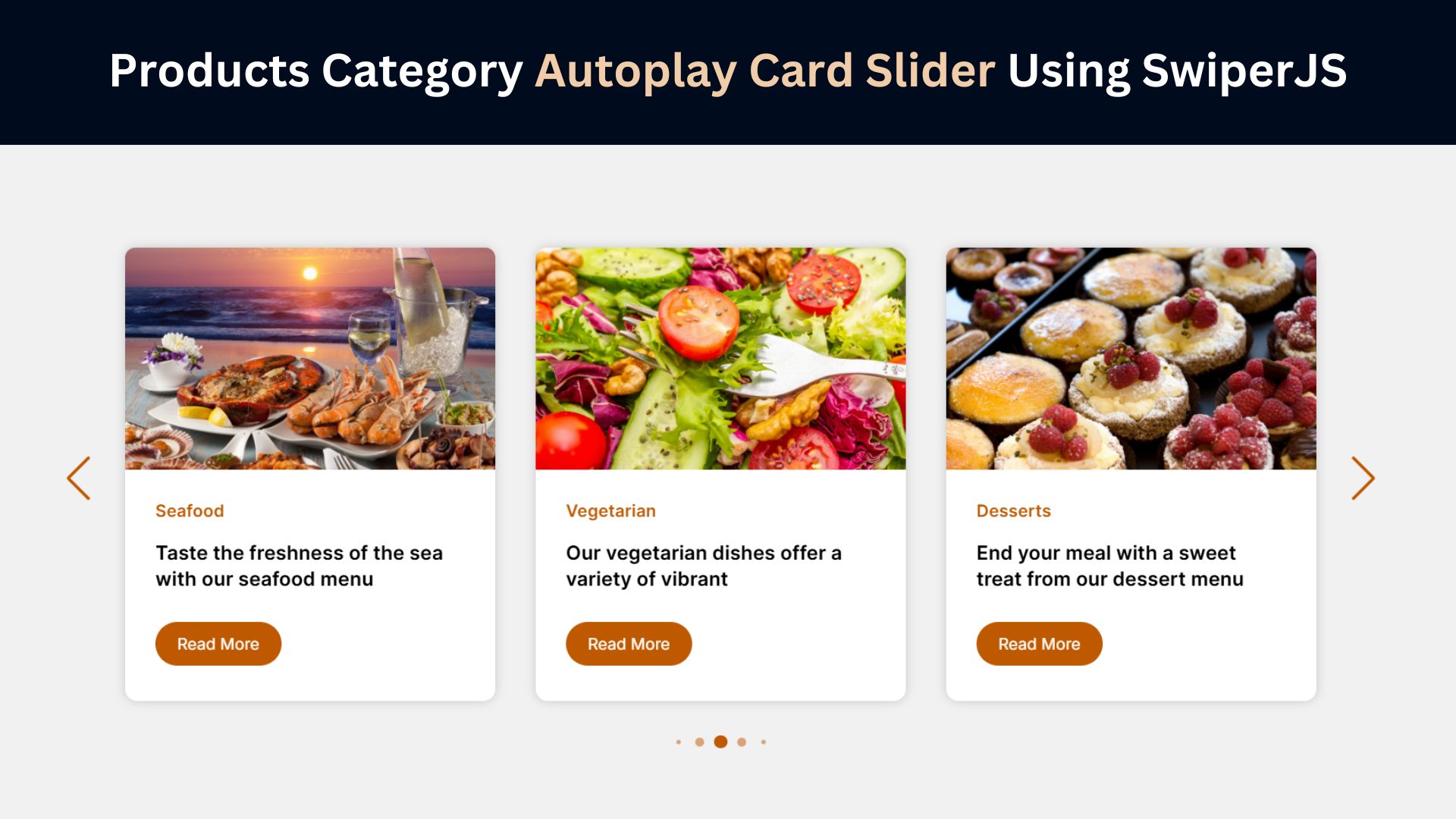
Creating a Category Autoplay Card Slider with SwiperJS

In today’s digital landscape, visual appeal and user interaction play crucial roles in enhancing the user experience on any website. One effective way to achieve this is through implementing a Products Category Autoplay Card Slider. Such sliders can display multiple categories of products dynamically, catching the user’s attention and making navigation intuitive. This blog post will guide you through creating a visually engaging and functional autoplay card slider using HTML, CSS, and SwiperJS.
Understanding the Benefits of Sliders
Sliders serve as versatile tools for enhancing both the aesthetics and functionality of a website. They allow for the presentation of multiple items, such as products, images, or testimonials, within a confined space. This approach not only makes the site more engaging but also encourages users to explore content without feeling overwhelmed. A well-implemented Products Category Autoplay Card Slider can display various product categories efficiently, driving user interaction and potentially boosting conversion rates. By making the website more interactive, sliders can captivate the user’s attention, leading to a more memorable browsing experience.
What Is SwiperJS?
SwiperJS is a robust JavaScript library designed for creating modern and mobile-friendly sliders. Known for its high customizability, SwiperJS supports essential features such as touch gestures, responsive design, and autoplay, making it ideal for developing dynamic sliders. This tool is straightforward to integrate, requiring minimal setup to function effectively across various devices. SwiperJS offers extensive options to tailor the slider’s behavior, appearance, and performance to suit specific project needs. Its flexibility and ease of use make it a popular choice for developers looking to enhance the visual and interactive aspects of their websites.
Check Out Those Useful Articles
Steps to Create Category Autoplay Card Slider
To create Category Autoplay Card Slider with HTML, CSS and Swiper JS follow these steps:
- Create a Folder: Name this folder according to your preference. Inside this folder, you’ll need to set up the following files:
- Create an index.html File: This file should be named index with the .html extension.
- Create a style.css File: This file should be named style with the .css extension.
- Swiper JS: Integration Your HTML file with Swiper JS.
- Create a main.js File: This file should be name main with the .js extension.
These files will form the basis of your Category Autoplay Card Slider.
Setting Up the Basic HTML Structure
To create your Products Category Autoplay Card Slider, start by defining the HTML structure. This includes a container element that houses the slider and individual slide items, each representing a product category.
Next, create the HTML structure for the card slider. This will include a container for the Swiper slider and individual slides for each team member:
Copy the below code and Paste it in the “index.html” File.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Category Card Slider Design by AbdulDev</title>
<!-- Custom CSS Link -->
<link rel="stylesheet" href="style.css">
<!-- Linking SwiperJS CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
</head>
<body>
<div class="container swiper">
<div class="card-wrapper">
<!-- Card slides container -->
<ul class="card-list swiper-wrapper">
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Appetizers.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Appetizers</p>
<h2 class="card-title">Start your meal with a delightful selection of appetizers</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Burgers.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Burgers</p>
<h2 class="card-title">Savor our juicy burgers crafted with premium ingredients</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Sandwiches.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Sandwiches</p>
<h2 class="card-title">Enjoy our variety of sandwiches, from classic favorites</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Noodles.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Noodles</p>
<h2 class="card-title">Dive into a world of noodles with our selection, offering</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Barbecue.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Barbecue</p>
<h2 class="card-title">Our barbecue dishes are smoked, grilled, or roasted to</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Seafood.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Seafood</p>
<h2 class="card-title">Taste the freshness of the sea with our seafood menu</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Vegetarian.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Vegetarian</p>
<h2 class="card-title">Our vegetarian dishes offer a variety of vibrant</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Desserts.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Desserts</p>
<h2 class="card-title">End your meal with a sweet treat from our dessert menu</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<div class="img-box">
<img decoding="async" src="images/Drinks.png" alt="Card Image" class="card-image">
</div>
<div class="content-box">
<p class="badge">Drinks</p>
<h2 class="card-title">Quench your thirst with our selection of drinks, from</h2>
<button class="card-button">Read More</button>
</div>
</a>
</li>
</ul>
<!-- Pagination -->
<div class="swiper-pagination"></div>
<!-- Navigation Buttons -->
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
<!-- Linking SwiperJS script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Linking custom script -->
<script src="main.js"></script>
</body>
</html>
Designing the Category Autoplay Card Slider Using CSS
With our HTML structure in place, it’s time to bring our card slider to life with CSS. The visual appeal of your slider heavily relies on the styling, which includes color schemes, typography, and transitions.
Copy the below CSS code and paste it into the style.css file.
/* Importing Google fonts - Inter */
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz,wght@14..32,100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #f1f1f1;
}
.card-wrapper {
max-width: 1200px;
margin: 0 60px 35px;
padding: 20px 10px;
overflow: hidden;
}
.card-list .card-item {
list-style: none;
}
.card-list .card-item .card-link {
display: block;
background: #ffffff;
user-select: none;
border-radius: 12px;
text-decoration: none;
box-shadow: 0 0 10px #00000030;
transition: 0.5s ease;
}
.card-list .card-item .card-link:active {
cursor: grabbing;
}
.img-box{
width: 100%;
max-height: 220px;
border-radius: 10px 10px 0 0;
overflow: hidden;
}
.img-box img{
width: 100%;
border-radius: 10px 10px 0 0;
transition: 0.5s;
}
.img-box img:hover{
transform: scale(1.1);
}
.content-box{
padding: 10px 30px 30px;
}
.card-list .card-link .badge {
color: #be5900;
font-size: 17px;
font-weight: 600;
margin: 20px 0 18px;
}
.card-list .card-link .card-title {
color: #000;
font-size: 19.5px;
line-height: 26px;
font-weight: 600;
}
.card-list .card-link .card-button {
font-size: 16px;
color: #fff;
padding: 10px 20px;
margin: 30px 0 5px;
background: #be5900;
cursor: pointer;
border-radius: 45px;
border: 2px solid #be5900;
transition: 0.3s;
}
.card-list .card-link .card-button:hover {
color: #be5900;
background: #ffffff;
}
.card-wrapper .swiper-pagination-bullet {
height: 13px;
width: 13px;
opacity: 0.5;
background: #be5900;
}
.card-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.card-wrapper .swiper-slide-button {
color: #be5900;
margin-top: -35px;
}
/* Responsive media query code for small screens */
@media (max-width: 768px) {
.card-wrapper {
margin: 0 40px 25px;
}
}
Adding Swiper JS for Slider Functionality
With the structure and styling in place, it’s time to infuse life into our card slider with JavaScript, enhancing its interactivity and functionality.
Copy the below JS code and paste it into the main.js file.
new Swiper('.card-wrapper', {
loop: true,
spaceBetween: 40,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Let's Make it Autoplay
autoplay:{
delay: 4000,
disableOnInteraction: false
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});
Best Practices for Product Sliders
Effective product sliders should strike a harmonious balance between aesthetics and usability. Aim for a clean design that complements your website’s overall look and feel, without overshadowing the primary content. Utilize high-quality images to showcase products vividly, ensuring each image is optimized for quick loading times.
Minimize text to essential information, allowing visuals to take center stage. Any accompanying descriptions should be concise and informative, guiding users to make informed decisions without overwhelming them. Consistent styling across the slider elements, such as fonts and color schemes, contributes to a polished appearance.
Ensure intuitive navigation by clearly distinguishing interactive elements like navigation arrows and pagination dots. These controls should be easily recognizable and appropriately sized for both desktop and mobile users. Providing clear visual feedback for user interactions, such as highlighting active slides or hovered buttons, enhances usability.
Accessibility is paramount. Besides implementing ARIA roles and properties, consider features like pause/play buttons for autoplay sliders to cater to all users. Test the slider for responsiveness, confirming it adapts seamlessly to various screen sizes and orientations.
Regularly review performance metrics and user feedback to identify areas for improvement. Adjust the slider’s configuration based on user behavior and preferences, ensuring it remains an effective tool for displaying products and enhancing the overall user experience.
Testing and Debugging
To ensure your Products Category Autoplay Card Slider performs optimally, conduct comprehensive testing across various browsers and devices. Focus on detecting inconsistencies in appearance and functionality, especially with responsiveness on different screen sizes.
Start by interacting with the slider extensively—click through navigation buttons, observe autoplay behavior, and test pagination. Check for any lag or stutter during transitions. Use browser developer tools to inspect for JavaScript errors or warnings, and address any issues promptly. Pay special attention to user interactions; ensure buttons and interactive elements are easily clickable and responsive.
Additionally, validate accessibility features such as keyboard navigation and screen reader compatibility. Confirm that ARIA roles and properties are functioning correctly and that the slider provides a seamless experience for all users, including those relying on assistive technologies.
Gather user feedback to identify potential areas for enhancement. Employ tools like Google Lighthouse to analyze performance metrics, focusing on aspects such as load time and interactivity. By rigorously testing and debugging, you can fine-tune your slider, ensuring it delivers a smooth and engaging user experience.
Conclusion
Creating a Products Category Autoplay Card Slider with SwiperJS can significantly enhance your website’s visual appeal and user engagement. By following the steps outlined in this guide, you can seamlessly integrate an intuitive and dynamic slider that not only showcases multiple product categories but also keeps users engaged through autoplay, navigation controls, and pagination. Prioritizing accessibility and responsiveness ensures a wider audience can enjoy a consistent and inclusive browsing experience. Additionally, adhering to best practices for product sliders helps maintain a clean and user-friendly design, ultimately driving higher user satisfaction and potential conversions. As you implement and fine-tune your slider, regular testing and feedback collection are essential for continuous improvement, ensuring it remains an effective and compelling component of your website.
FAQs
What is a Product Category Card Slider, and why should I use one?
A Product Category Card Slider is a scrolling display feature that showcases various product categories in a visually appealing, organized manner. It enhances user engagement and allows visitors to browse product categories quickly, especially on mobile devices.
What is SwiperJS, and how does it benefit a card slider?
SwiperJS is a powerful JavaScript library for building sliders. It provides features like autoplay, pagination, navigation controls, and responsive design. Using SwiperJS makes it easy to implement a smooth, customizable card slider with minimal coding effort.
Do I need prior experience with JavaScript to use SwiperJS?
A basic understanding of JavaScript is helpful, but SwiperJS is beginner-friendly. It requires only a few lines of code to set up and offers clear documentation, making it accessible even for beginners.
How can I make my product slider autoplay?
You can enable autoplay in SwiperJS by setting autoplay: { delay: 4000 } in your JavaScript configuration. This starts the slider automatically, advancing each slide after a specified delay (3 seconds in this example).
Is the SwiperJS library free to use?
Yes, SwiperJS is open-source and free to use. It also provides additional premium features, but the free version includes everything you need for creating autoplay sliders.
Can I customize the autoplay speed in SwiperJS?
Absolutely. Adjust the autoplay speed by changing the delay value in milliseconds. For example, delay: 2000 will advance the slides every 2 seconds. You can also enable or disable autoplay interaction settings.
How do I make the slider responsive for all devices?
SwiperJS is built with responsive design in mind. By default, it adapts to different screen sizes. You can further control how many slides are shown per view by using the breakpoints option to specify layout adjustments for various screen widths.
Can I add navigation buttons to my slider?
Yes, SwiperJS provides built-in support for navigation buttons. You can enable them by adding the navigation option in your JavaScript configuration and including elements with classes .swiper-button-next and .swiper-button-prev in your HTML.
What file types are best for product images in a slider?
Use high-quality, compressed JPEG or WebP images to maintain clarity while ensuring fast loading times. For product-focused websites, WebP is often recommended due to its balance of quality and small file size.
How can I improve SEO for my product category slider?
Use descriptive alt text for each product image, add keywords in headings, and ensure the page loads quickly by optimizing images. Properly labeled headings and clean HTML structure help search engines understand the slider content.
Share on Social Media
Related Articles

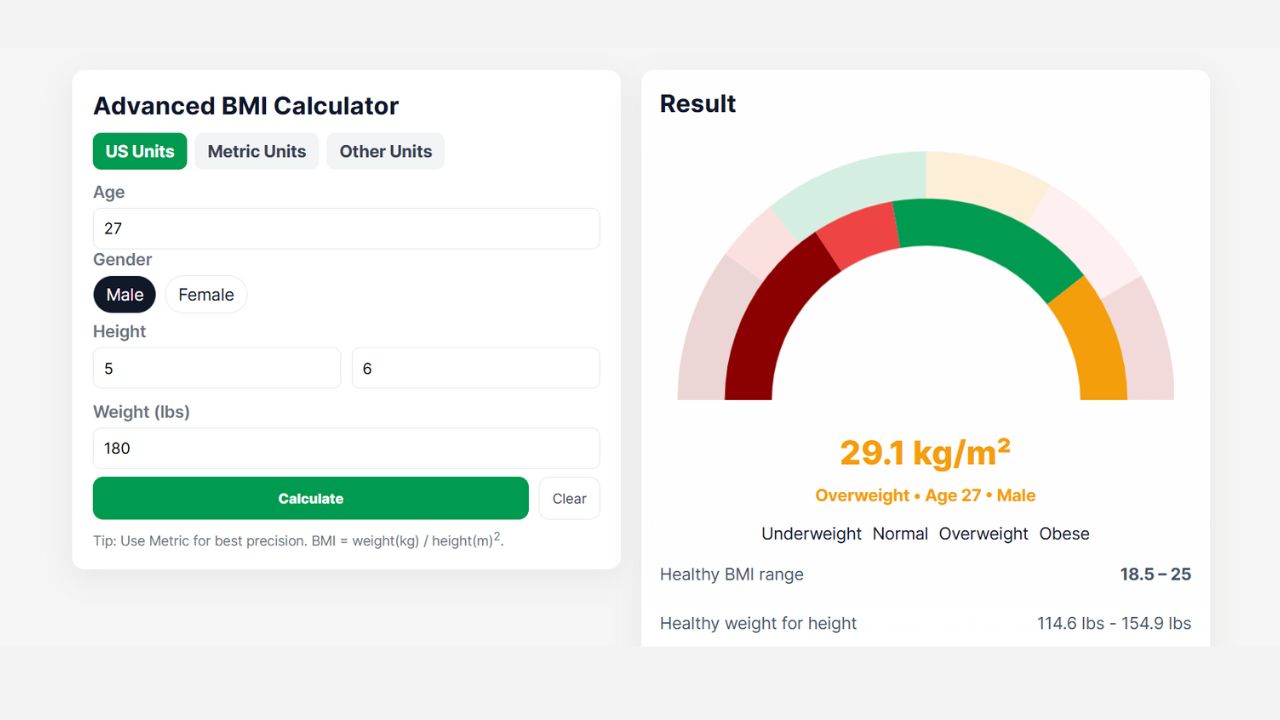
Advanced BMI Calculator: Accurate Body Mass Index & Health Insights
Discover how an Advanced BMI Calculator provides accurate, personalized health insights by considering age, gender, body fat, and more.

CSS Animation Generator – Create Stunning Animations Without Coding Skills
Discover how a CSS animation generator helps you design smooth, professional animations without coding. Learn features, benefits, tips, and integration

How to Build an AI Image Generator Using HTML, CSS, and JavaScript
Build a responsive AI Image Generator using HTML, CSS, and JavaScript. Learn how to integrate Hugging Face API to create