
Responsive Vertical Timeline Design using HTML and CSS

Discover how to craft a Responsive Vertical Timeline Design utilizing HTML & CSS effortlessly. In a previous blog, I unveiled the process of fashioning a Responsive Testimonials Section exclusively with HTML & CSS. Now, I’d like you to go into creating a Vertical Timeline using the same tools. This sought-after design was inspired by one of our subscribers. If you crave more coding tutorials or wish to suggest topics, comment on my YouTube channel or blog.
A timeline serves as a chronological chart detailing pivotal events across historical periods. The Vertical Timeline, guided by a vertical axis, facilitates seamless event navigation. It has become a ubiquitous feature on websites, serving as both a functional and aesthetic component of web design, offering a succinct showcase of significant historical moments.
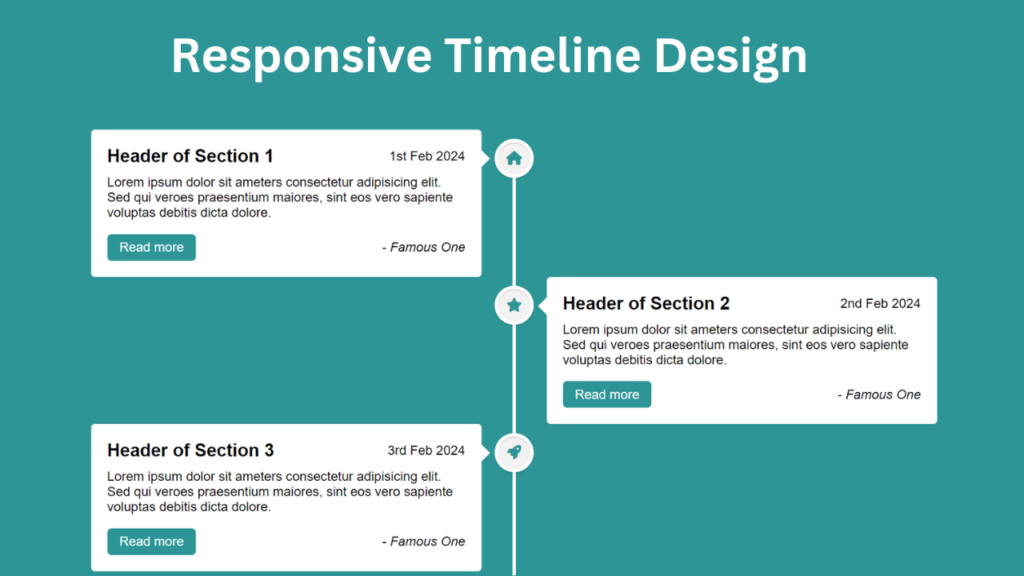
My Vertical Timeline Design, as depicted in the preview image, impeccably presents event titles, descriptions, dates, and authors. Positioned centrally is a white vertical line embellished with icons, each corresponding to a specific event. While my design currently encompasses six events, it remains effortlessly scalable to accommodate additional entries.
Concluding the timeline is a scroll-up icon, simplifying navigation to the page’s apex with a single click. This timeline boasts responsiveness, ensuring optimal display across various devices, and is exclusively crafted using HTML & CSS.
Check Out Those Useful Articles
Responsive Vertical Timeline Design Using HTML and CSS (Source Code)
To implement this Animated Login Form on your website, adhere to these straightforward steps:
Start by establishing a directory for your project. You have the liberty to name this folder as per your preference. Within this folder, we’ll generate the requisite files.
Generate a new file titled index.html. It’s essential that the file be named “index” with the extension “.html”.
Subsequently, craft another file named style.css. Once more, confirm that the file name is “style” with the extension “.css”.
First, Copy the bellow HTML code and paste the codes into your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Vertical Timeline Design By AbdulDev</title>
<!-- Custom CSS Link -->
<link rel="stylesheet" href="style.css">
<!-- Font Awesome Link -->
<script src="https://kit.fontawesome.com/8b7107198b.js"></script>
</head>
<body>
<div class="container">
<div class="center-line">
<a href="#" class="scroll-icon"><i class="fas fa-caret-up"></i></a>
</div>
<div class="row first">
<section>
<i class="icon fas fa-home"></i>
<div class="details">
<span class="title">Header of Section 1</span>
<span>1st Feb 2024</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Famous One</i>
</div>
</section>
</div>
<div class="row second">
<section>
<i class="icon fas fa-star"></i>
<div class="details">
<span class="title">Header of Section 2</span>
<span>2nd Feb 2024</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Famous One</i>
</div>
</section>
</div>
<div class="row first">
<section>
<i class="icon fas fa-rocket"></i>
<div class="details">
<span class="title">Header of Section 3</span>
<span>3rd Feb 2024</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Famous One</i>
</div>
</section>
</div>
<div class="row second">
<section>
<i class="icon fas fa-globe"></i>
<div class="details">
<span class="title">Header of Section 4</span>
<span>4th Feb 2024</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Famous One</i>
</div>
</section>
</div>
<div class="row first">
<section>
<i class="icon fas fa-paper-plane"></i>
<div class="details">
<span class="title">Header of Section 5</span>
<span>5th Feb 2024</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Famous One</i>
</div>
</section>
</div>
<div class="row second">
<section>
<i class="icon fas fa-map-marker-alt"></i>
<div class="details">
<span class="title">Header of Section 6</span>
<span>6th Feb 2024</span>
</div>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quaerat tempora necessitatibus laboriosam deleniti repellendus? Dolorem odit aut ea repellat id sed.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Famous One</i>
</div>
</section>
</div>
</div>
</body>
</html>
Second, Copy the bellow CSS code and paste the codes into your style.css file.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
html{
scroll-behavior: smooth;
}
body{
background: #2D9596;
}
.container{
max-width: 1080px;
margin: 50px auto;
padding: 0 20px;
position: relative;
}
.container .center-line{
position: absolute;
height: 100%;
width: 4px;
background: #fff;
left: 50%;
top: 20px;
transform: translateX(-50%);
}
.container .row{
display: flex;
}
.container .first{
justify-content: flex-start;
}
.container .second{
justify-content: flex-end;
}
.container .row section{
background: #fff;
border-radius: 5px;
width: calc(50% - 40px);
padding: 20px;
position: relative;
}
.container .row section::before{
position: absolute;
content: "";
height: 15px;
width: 15px;
background: #fff;
top: 28px;
z-index: -1;
transform: rotate(45deg);
}
.first section::before{
right: -7px;
}
.second section::before{
left: -7px;
}
.row section .icon,
.center-line .scroll-icon{
position: absolute;
background: #f2f2f2;
height: 40px;
width: 40px;
text-align: center;
line-height: 40px;
border-radius: 50%;
color: #2D9596;
font-size: 17px;
box-shadow: 0 0 0 4px #fff, inset 0 2px 0 rgba(0,0,0,0.08), 0 3px 0 4px rgba(0,0,0,0.05);
}
.center-line .scroll-icon{
bottom: 0px;
left: 50%;
font-size: 25px;
transform: translateX(-50%);
}
.first section .icon{
top: 15px;
right: -60px;
}
.second section .icon{
top: 15px;
left: -60px;
}
.row section .details,
.row section .bottom{
display: flex;
align-items: center;
justify-content: space-between;
}
.row section .details .title{
font-size: 22px;
font-weight: 600;
}
.row section p{
margin: 10px 0 17px 0;
}
.row section .bottom a{
text-decoration: none;
background: #2D9596;
color: #fff;
padding: 7px 15px;
border-radius: 5px;
font-weight: 400;
transition: all 0.3s ease;
}
.row section .bottom a:hover{
transform:scale(0.97);
}
/* Responsive Code */
@media screen and (max-width: 790px) {
.container .center-line{
left: 40px;
}
.container .row{
margin: 30px 0 3px 60px;
}
.container .row section{
width: 100%;
}
.first section .icon{
left: -60px;
}
.first section::before{
left: -7px;
}
}
@media screen and (max-width: 440px){
.container .center-line,
.row section::before,
.row section .icon{
display: none;
}
.container .row{
margin: 10px 0;
}
}
Conclusion
In my video tutorial offers a comprehensive guide to creating a vertical timeline using pure CSS, catering to both novice and experienced web designers. By harnessing the power of the CSS flexbox property, I’ve ensured seamless responsiveness, eliminating the need for outdated methods like float – left/right. Embrace modern web design techniques and embark on a journey to elevate your projects with efficiency and elegance.
FAQs
A responsive vertical timeline is a design pattern commonly used to display a series of events or milestones in chronological order vertically on a webpage. It adjusts its layout dynamically to fit various screen sizes and devices.
HTML provides the structure for content, while CSS allows you to style and position elements on the webpage. Together, they offer a flexible and customizable way to design a vertical timeline that adapts to different screen sizes and devices.
A vertical timeline design is important because it helps present information in a clear and visually appealing manner. It’s particularly useful for showcasing a sequence of events, a company’s history, or a project timeline. Its vertical structure makes it easy for users to scroll through and understand the chronological flow of information.
To make your vertical timeline responsive, use flexible layout techniques such as CSS Grid or Flexbox. Media queries are also essential for adjusting the design based on screen size. Additionally, consider using relative units like percentages, and ensure that images and text scale appropriately.
Common use cases for a vertical timeline design include:
- Company history pages
- Event schedules
- Project milestones
- Educational timelines
- Personal resumes or portfolios
- Product release histories
You can create a responsive vertical timeline using just HTML and CSS. For more advanced features or quicker development, frameworks like Bootstrap or Materialize provide pre-built components. Additionally, libraries like jQuery can add interactivity, while CSS preprocessors like SASS can streamline your styling process.
Key design elements include:
- Timeline markers to represent dates or events.
- Connectors (lines) to show the flow from one event to the next.
- Event descriptions that provide details about each point on the timeline.
- Icons or images to enhance visual interest.
- Responsive layout that adjusts the timeline for various screen sizes.
To ensure accessibility, use semantic HTML elements like <section>, <article>, and <time> to structure your timeline. Provide text alternatives for images and use ARIA roles where necessary. Make sure the timeline is navigable using keyboard controls and that it maintains readability with screen readers.
Yes, you can add animations to a vertical timeline to enhance user engagement. CSS animations or transitions can be used to animate the appearance of timeline events as the user scrolls. JavaScript libraries like AOS (Animate On Scroll) can also provide smooth, scroll-triggered animations.
Share on Social Media
Related Articles

Build a Fully Responsive Sidebar with Dropdown Menu – HTML, CSS & JS
Learn how to build a fully responsive sidebar with dropdown menus using HTML, CSS, and JavaScript. Step-by-step guide with code

Responsive Sidebar Menu in HTML, CSS & JS | Light/Dark Mode
Learn how to create a modern responsive sidebar menu with a light and dark theme switcher using HTML, CSS, and

Amazing Button Hover Effect Using HTML, CSS, and JavaScript
Discover how to create amazing button hover effects using HTML, CSS, and JavaScript. Learn step-by-step with free source code to