
How to Create a Responsive Sidebar Menu Design

Creating a responsive sidebar menu can elevate your website’s user experience, especially on mobile devices where navigation space is limited. In this article, we’ll explore how to build a sleek, responsive sidebar menu using HTML, CSS, and JavaScript. By the end, you’ll have access to the complete code to integrate this design into your project.
Why Choose a Responsive Sidebar Menu?
A sidebar menu is an excellent choice for modern web design. It conserves screen space, keeps navigation within easy reach, and provides a clean user experience, especially on mobile devices. Sidebars are becoming a common trend due to their ability to:
- Improve navigation flow.
- Provide more screen space for content.
- Adapt easily to various screen sizes.
Features of Our Responsive Sidebar Menu
This responsive sidebar menu design includes the following features:
- Toggle functionality to show and hide the menu.
- Smooth animations for an enhanced user experience.
- Responsive design, automatically adjusting for desktops, tablets, and mobile devices.
- Clean, minimalistic style with custom CSS styling.
Check Out Those Useful Articles
Steps to Create a Responsive Sidebar Menu
To Create a Responsive Sidebar Menu follow these steps:
- Create a Folder: Name this folder according to your preference. Inside this folder, you’ll need to set up the following files:
- Create an index.html File: This file should be named index with the .html extension.
- Create a style.css File: This file should be named style with the .css extension.
- Create a main.js File: This file should be name main with the .js extension.
These files will form the basis of your Responsive Sidebar Menu.
Setting Up the Basic HTML Structure
Now, open your code editor and set up a new HTML file, copy those HTML Codes and Paste those Codes on index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Sidebar Menu Design by AbdulDev</title>
<!-- Custom CSS Link -->
<link rel="stylesheet" href="style.css" />
<!-- Boxicons CDN Link -->
<link href="https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css" rel="stylesheet" />
</head>
<body>
<div class="sidebar">
<div class="logo-details">
<div class="logo_name">Abdul<span>Dev</span></div>
<i class="bx bx-menu" id="btn"></i>
</div>
<ul class="nav-list">
<li>
<i class="bx bx-search"></i>
<input type="text" placeholder="Search..." />
<span class="tooltip">Search</span>
</li>
<li>
<a href="#">
<i class="bx bx-grid-alt"></i>
<span class="links_name">Dashboard</span>
</a>
<span class="tooltip">Dashboard</span>
</li>
<li>
<a href="#">
<i class="bx bx-user"></i>
<span class="links_name">User</span>
</a>
<span class="tooltip">User</span>
</li>
<li>
<a href="#">
<i class="bx bx-chat"></i>
<span class="links_name">Messages</span>
</a>
<span class="tooltip">Messages</span>
</li>
<li>
<a href="#">
<i class="bx bx-pie-chart-alt-2"></i>
<span class="links_name">Analytics</span>
</a>
<span class="tooltip">Analytics</span>
</li>
<li>
<a href="#">
<i class="bx bx-folder"></i>
<span class="links_name">File Manager</span>
</a>
<span class="tooltip">Files</span>
</li>
<li>
<a href="#">
<i class="bx bx-cart-alt"></i>
<span class="links_name">Products</span>
</a>
<span class="tooltip">Products</span>
</li>
<li>
<a href="#">
<i class="bx bx-cog"></i>
<span class="links_name">Setting</span>
</a>
<span class="tooltip">Setting</span>
</li>
<li class="profile">
<div class="profile-details">
<img decoding="async" src="Image/1702650043063.jpeg" alt="profileImg" />
<div class="name_job">
<div class="name">E.G Sebastian</div>
<div class="job">International Speaker</div>
</div>
</div>
<i class="bx bx-log-out" id="log_out"></i>
</li>
</ul>
</div>
<section class="home-section">
<div class="text">Dashboard</div>
</section>
<script src="main.js"></script>
</body>
</html>
Styling the Sidebar with CSS
After that, copy those CSS Codes and Paste those Codes on style.css file.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
.sidebar{
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 78px;
background: #05003d;
padding: 6px 14px;
z-index: 99;
transition: all 0.5s ease;
}
.sidebar.open{
width: 250px;
}
.sidebar .logo-details{
height: 60px;
display: flex;
align-items: center;
position: relative;
}
.sidebar .logo-details .icon{
opacity: 0;
transition: all 0.5s ease;
}
.sidebar .logo-details .logo_name{
color: #fff;
font-size: 26px;
font-weight: 600;
opacity: 0;
transition: all 0.5s ease;
}
.sidebar.open .logo-details .icon,
.sidebar.open .logo-details .logo_name{
opacity: 1;
}
.sidebar .logo-details .logo_name span{
color: #d38002;
}
.sidebar .logo-details #btn{
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
font-size: 22px;
transition: all 0.4s ease;
font-size: 23px;
text-align: center;
cursor: pointer;
transition: all 0.5s ease;
}
.sidebar.open .logo-details #btn{
text-align: right;
}
.sidebar i{
color: #fff;
height: 60px;
min-width: 50px;
font-size: 28px;
text-align: center;
line-height: 60px;
}
.sidebar .nav-list{
margin-top: 20px;
height: 100%;
}
.sidebar li{
position: relative;
margin: 8px 0;
list-style: none;
}
.sidebar li .tooltip{
position: absolute;
top: -20px;
left: calc(100% + 15px);
z-index: 3;
background: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);
padding: 6px 12px;
border-radius: 4px;
font-size: 15px;
font-weight: 400;
opacity: 0;
white-space: nowrap;
pointer-events: none;
transition: 0s;
}
.sidebar li:hover .tooltip{
opacity: 1;
pointer-events: auto;
transition: all 0.4s ease;
top: 50%;
transform: translateY(-50%);
}
.sidebar.open li .tooltip{
display: none;
}
.sidebar input{
font-size: 15px;
color: #FFF;
font-weight: 400;
outline: none;
height: 50px;
width: 100%;
width: 50px;
border: none;
border-radius: 12px;
transition: all 0.5s ease;
background: #070055;
}
.sidebar.open input{
padding: 0 20px 0 50px;
width: 100%;
}
.sidebar .bx-search{
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
font-size: 22px;
background: #070055;
color: #FFF;
}
.sidebar.open .bx-search:hover{
background: #070055;
color: #FFF;
}
.sidebar .bx-search:hover{
background: #FFF;
color: #11101d;
}
.sidebar li a{
display: flex;
height: 100%;
width: 100%;
border-radius: 12px;
align-items: center;
text-decoration: none;
transition: all 0.4s ease;
background: #05003d;
}
.sidebar li a:hover{
background: #FFF;
}
.sidebar li a .links_name{
color: #fff;
font-size: 15px;
font-weight: 400;
white-space: nowrap;
opacity: 0;
pointer-events: none;
transition: 0.4s;
}
.sidebar.open li a .links_name{
opacity: 1;
pointer-events: auto;
}
.sidebar li a:hover .links_name,
.sidebar li a:hover i{
transition: all 0.5s ease;
color: #11101D;
}
.sidebar li i{
height: 50px;
line-height: 50px;
font-size: 18px;
border-radius: 12px;
}
.sidebar li.profile{
position: fixed;
height: 60px;
width: 78px;
left: 0;
bottom: -8px;
padding: 10px 14px;
background: #070055;
transition: all 0.5s ease;
overflow: hidden;
}
.sidebar.open li.profile{
width: 250px;
}
.sidebar li .profile-details{
display: flex;
align-items: center;
flex-wrap: nowrap;
}
.sidebar li img{
height: 45px;
width: 45px;
object-fit: cover;
border-radius: 6px;
margin-right: 10px;
}
.sidebar li.profile .name,
.sidebar li.profile .job{
font-size: 15px;
font-weight: 400;
color: #fff;
white-space: nowrap;
}
.sidebar li.profile .job{
font-size: 12px;
}
.sidebar .profile #log_out{
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
background: #070055;
width: 100%;
height: 60px;
line-height: 60px;
border-radius: 0px;
transition: all 0.5s ease;
}
.sidebar.open .profile #log_out{
width: 50px;
background: none;
}
.home-section{
position: relative;
background: #dce3f9;
min-height: 100vh;
top: 0;
left: 78px;
width: calc(100% - 78px);
transition: all 0.5s ease;
z-index: 2;
}
.sidebar.open ~ .home-section{
left: 250px;
width: calc(100% - 250px);
}
.home-section .text{
display: inline-block;
color: #11101d;
font-size: 25px;
font-weight: 500;
margin: 18px
}
@media (max-width: 420px) {
.sidebar li .tooltip{
display: none;
}
}
Adding Interactivity with JavaScript
And lastly, Copy the below JS code and paste it into the main.js file.
let sidebar = document.querySelector(".sidebar");
let closeBtn = document.querySelector("#btn");
let searchBtn = document.querySelector(".bx-search");
closeBtn.addEventListener("click", ()=>{
sidebar.classList.toggle("open");
menuBtnChange();
});
searchBtn.addEventListener("click", ()=>{
sidebar.classList.toggle("open");
menuBtnChange();
});
function menuBtnChange() {
if(sidebar.classList.contains("open")){
closeBtn.classList.replace("bx-menu", "bx-x");
}else {
closeBtn.classList.replace("bx-x","bx-menu");
}
}
Conclusion
A responsive sidebar menu enhances your website’s navigation and provides a polished, mobile-friendly user experience. This guide has covered how to set up a responsive sidebar menu using HTML, CSS, and JavaScript with all the essential code snippets.
FAQs
What is a responsive sidebar menu?
A responsive sidebar menu is a navigation menu that adapts to various screen sizes, making it accessible on both desktop and mobile devices. It typically slides in from the side on smaller screens, optimizing space and enhancing the user experience.
Why should I use a sidebar menu on my website?
Sidebar menus are beneficial for websites with multiple sections or links, as they keep the navigation organized and accessible. They save space on the main content area and provide a cleaner look, especially on mobile devices.
What are the basic components needed to create a responsive sidebar menu?
You’ll need three main components: HTML to structure the menu, CSS for styling and layout, and JavaScript for toggling the menu’s visibility on smaller screens.
Can I make a sidebar without JavaScript?
Yes, it’s possible to create a sidebar using only HTML and CSS, but JavaScript allows for smoother transitions and better control over the menu’s open/close functionality, especially for mobile devices.
How do I toggle the sidebar menu on and off?
You can use JavaScript to toggle the left or transform properties of the sidebar. By adjusting these properties, the sidebar slides in and out based on the user’s interaction with a toggle button.
Is it possible to make the sidebar menu fixed so it stays visible when scrolling?
Yes, setting the position property of the sidebar to fixed or sticky in CSS allows it to stay visible as users scroll. This is useful for menus that you want accessible at all times.
How can I customize the look of my sidebar menu?
You can customize the sidebar by changing the background color, text color, fonts, and hover effects in CSS. Adding icons or animations can also make the menu more visually engaging.
How do I make the sidebar fully responsive?
Use media queries in CSS to adjust the sidebar’s layout and visibility based on screen size. For example, you might want the sidebar to slide in on mobile devices and remain visible on larger screens.
What are some common issues when building a sidebar menu?
Common issues include overlapping content when the sidebar is open, inconsistent behavior on different screen sizes, and difficulties with toggling functionality. Testing across devices and adjusting CSS and JavaScript can help resolve these.
Where can I find free source code for a responsive sidebar menu?
You can find free source code in this article or explore resources like GitHub, CodePen, or other developer communities for more examples and inspiration.
Share on Social Media
Related Articles

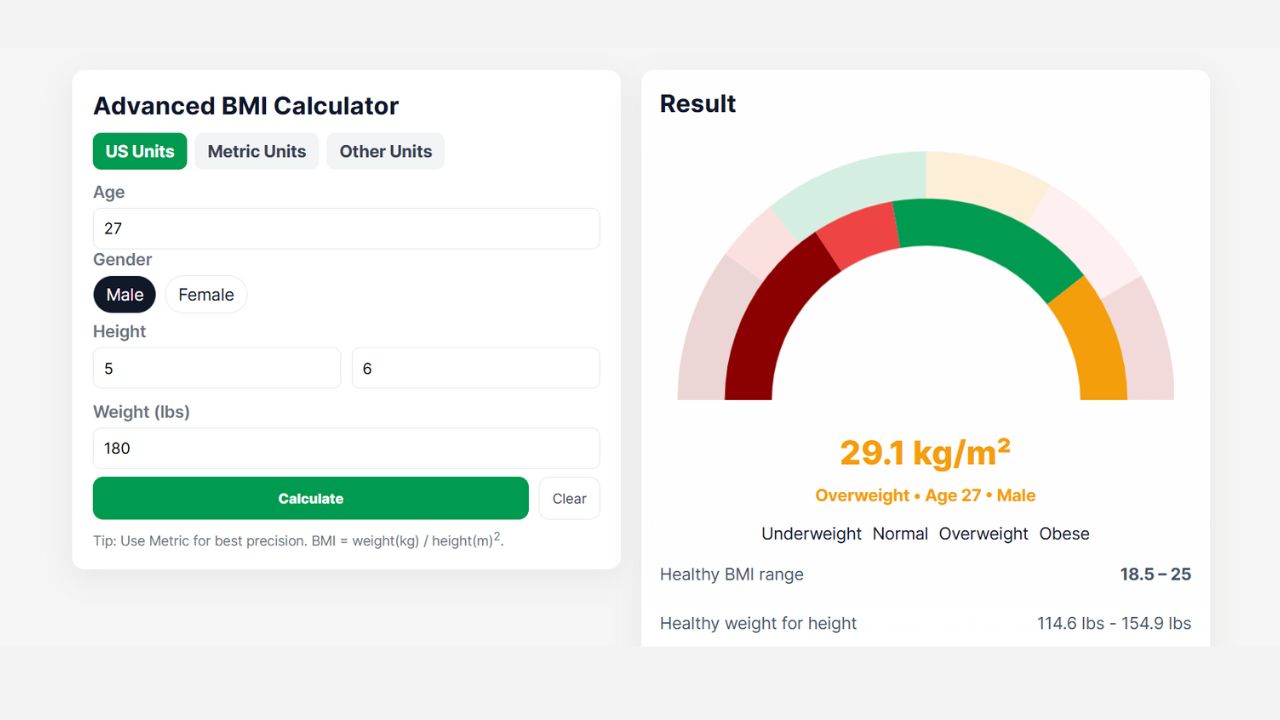
Advanced BMI Calculator: Accurate Body Mass Index & Health Insights
Discover how an Advanced BMI Calculator provides accurate, personalized health insights by considering age, gender, body fat, and more.

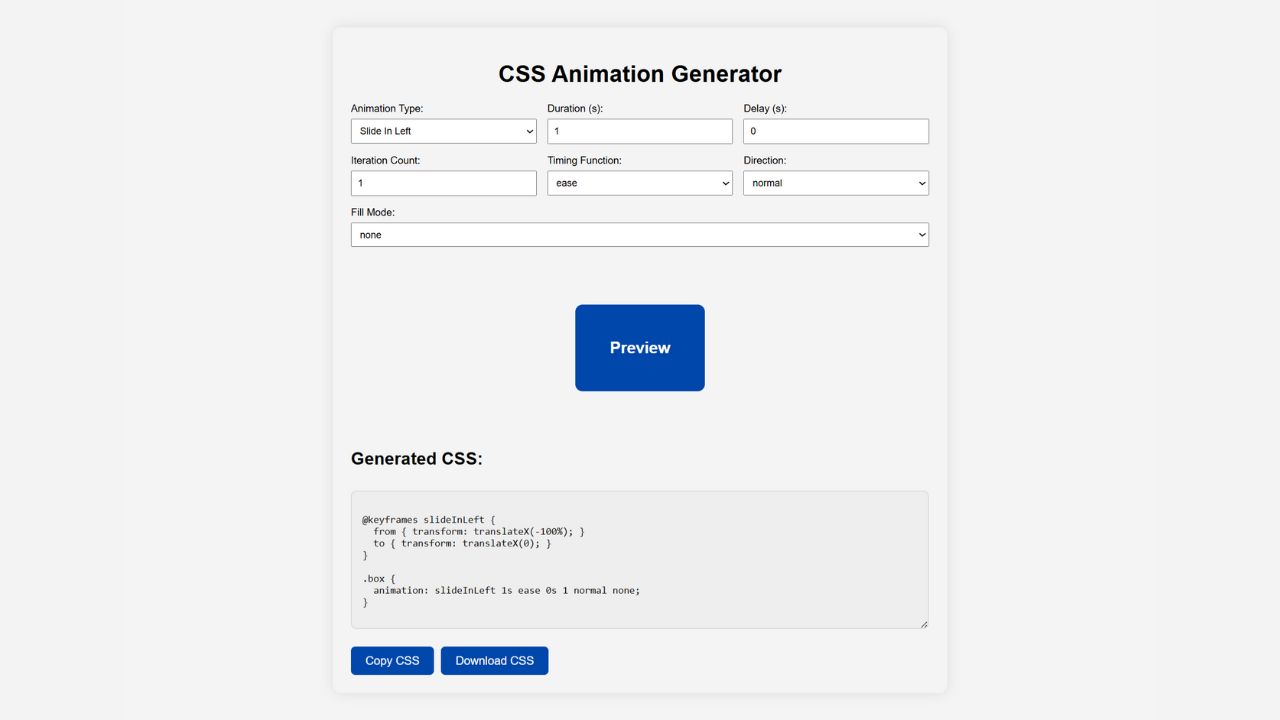
CSS Animation Generator – Create Stunning Animations Without Coding Skills
Discover how a CSS animation generator helps you design smooth, professional animations without coding. Learn features, benefits, tips, and integration

How to Build an AI Image Generator Using HTML, CSS, and JavaScript
Build a responsive AI Image Generator using HTML, CSS, and JavaScript. Learn how to integrate Hugging Face API to create