
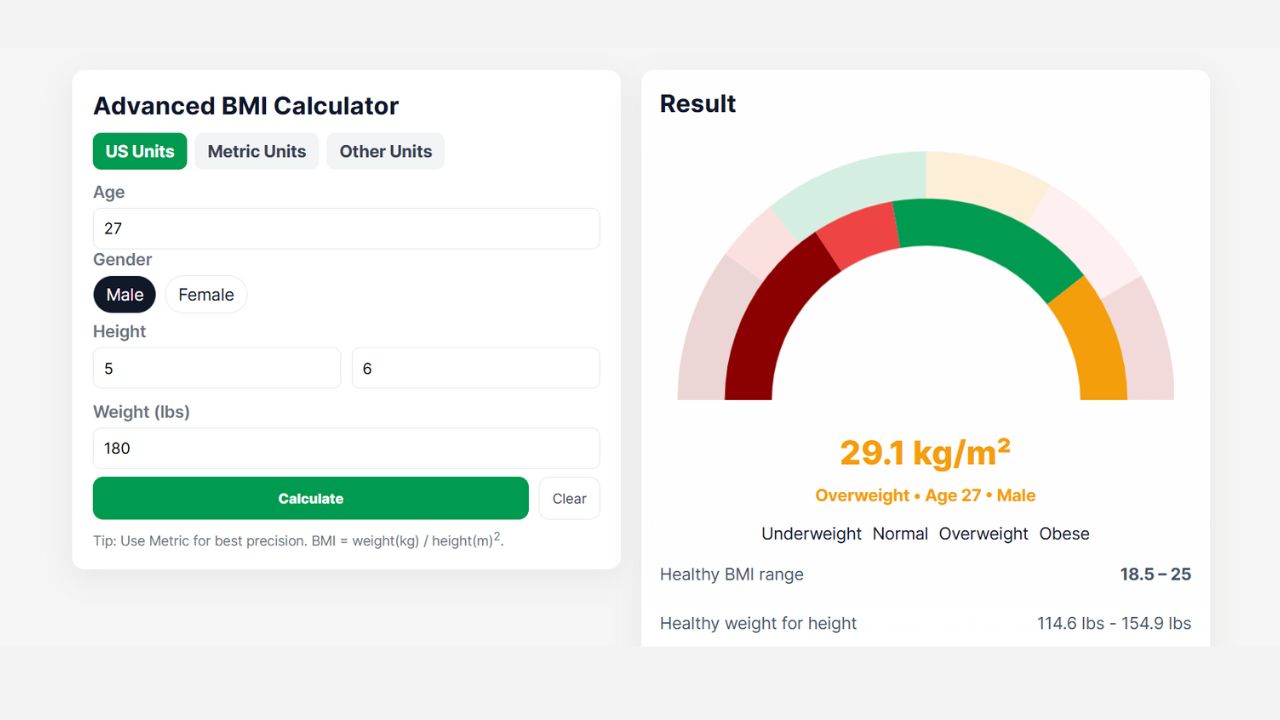
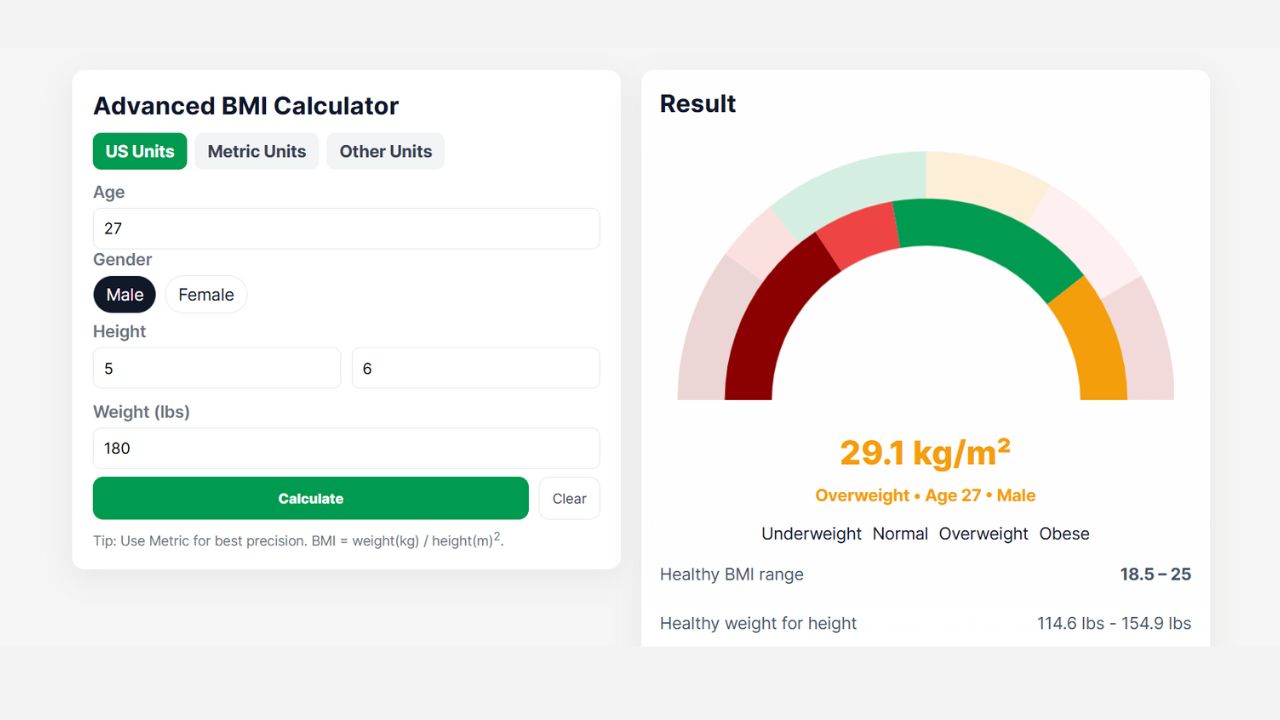
Advanced BMI Calculator: Accurate Body Mass Index & Health Insights
Discover how an Advanced BMI Calculator provides accurate, personalized health insights by considering age, gender, body fat,

Discover how an Advanced BMI Calculator provides accurate, personalized health insights by considering age, gender, body fat,

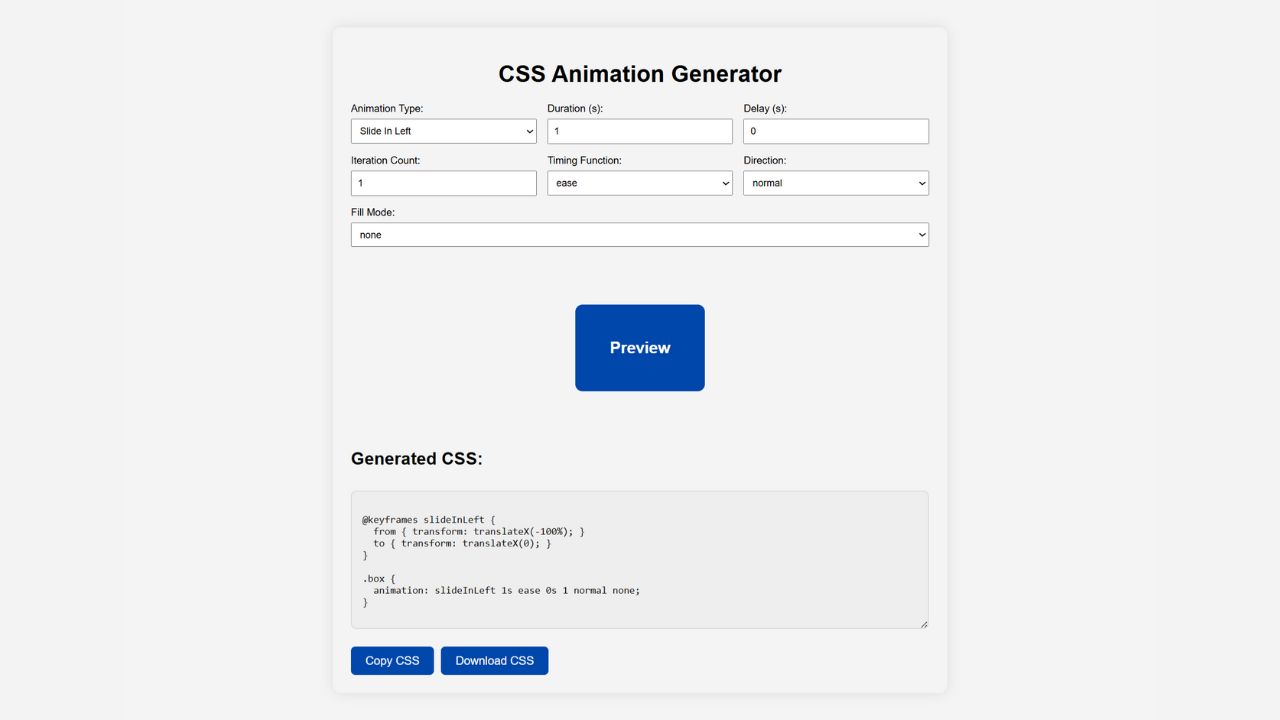
Discover how a CSS animation generator helps you design smooth, professional animations without coding. Learn features, benefits,

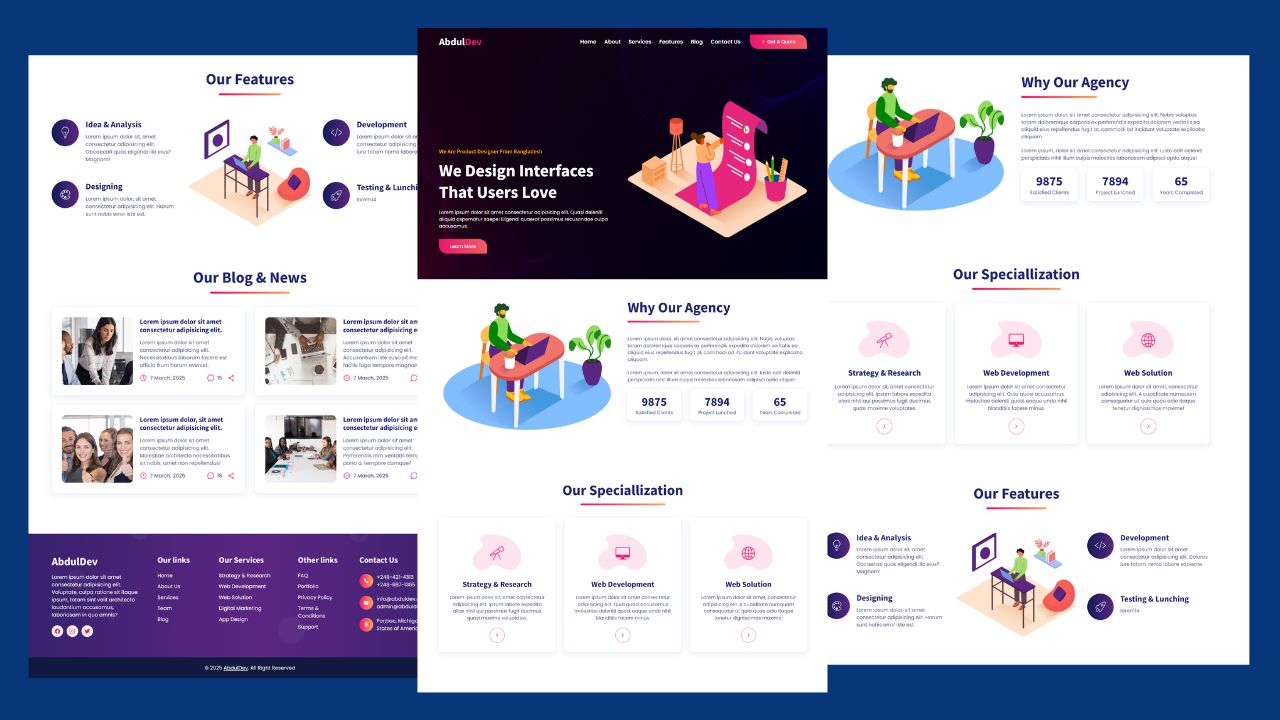
Learn how to build a stunning, responsive design agency website using HTML, CSS, and JavaScript. This beginner-friendly

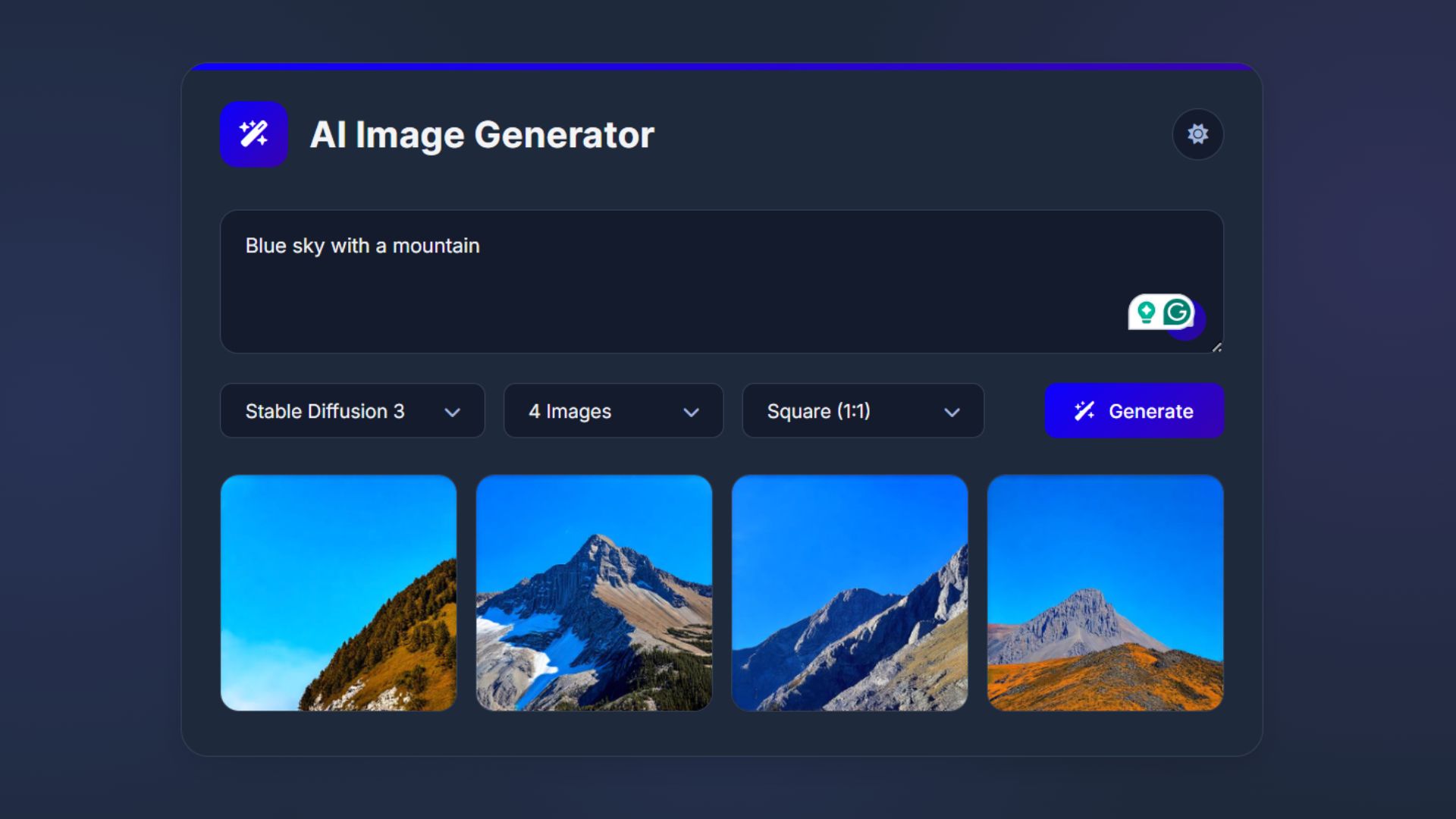
Build a responsive AI Image Generator using HTML, CSS, and JavaScript. Learn how to integrate Hugging Face

Learn how to build a fully responsive sidebar with dropdown menus using HTML, CSS, and JavaScript. Step-by-step

Discover Hostinger’s 2025 review: Is it still the best affordable web hosting service? Explore its pricing, performance,

Learn how to create a modern responsive sidebar menu with a light and dark theme switcher using

Discover the top 10 best freelancing skills for students in 2025. Learn valuable, in-demand skills like Web

Discover how to create amazing button hover effects using HTML, CSS, and JavaScript. Learn step-by-step with free

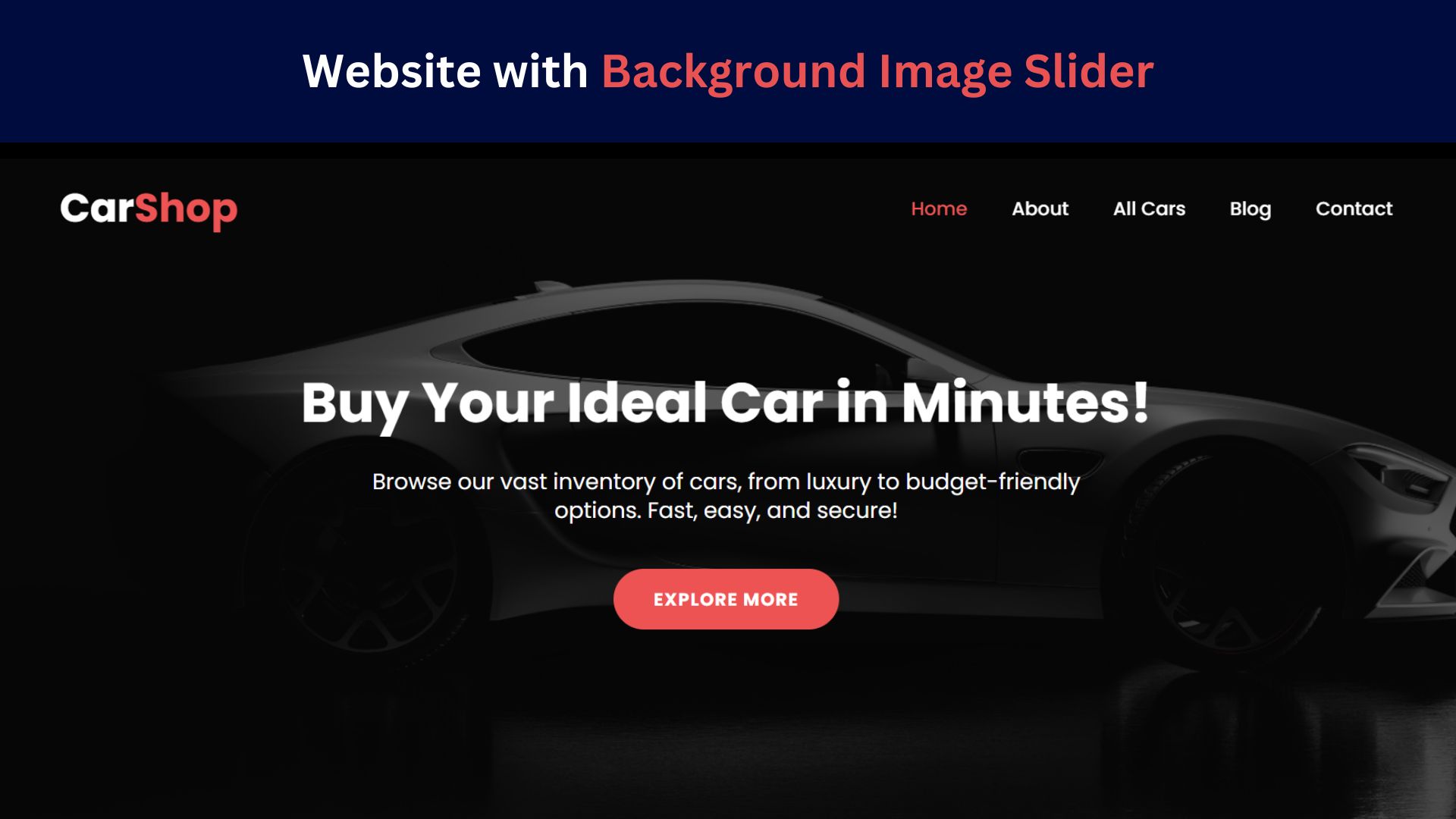
Learn how to create a stunning, responsive background image slider for your website using HTML, CSS, and

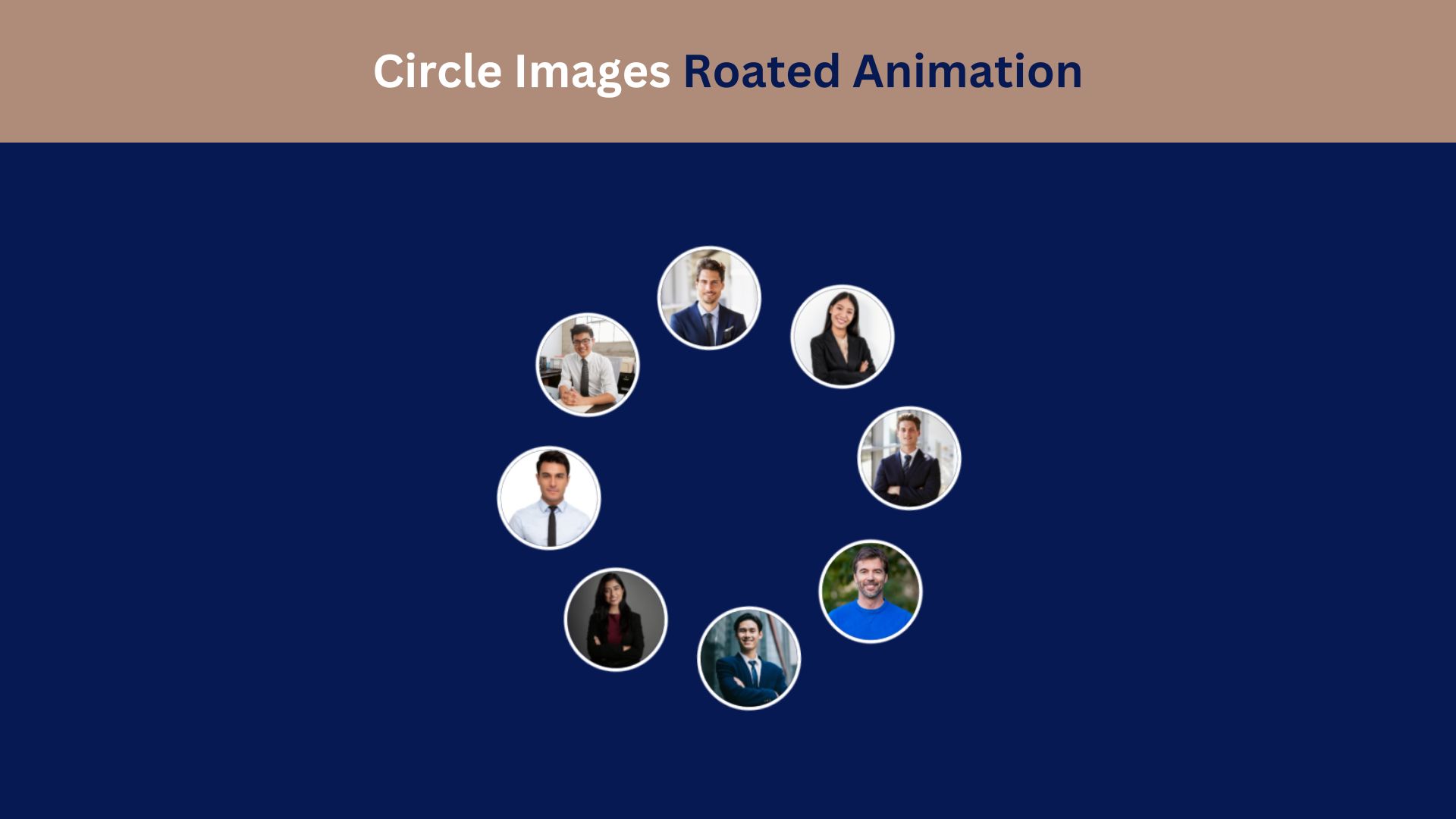
Learn how to create a captivating Circle Images Rotated Animation using HTML and CSS. This step-by-step guide

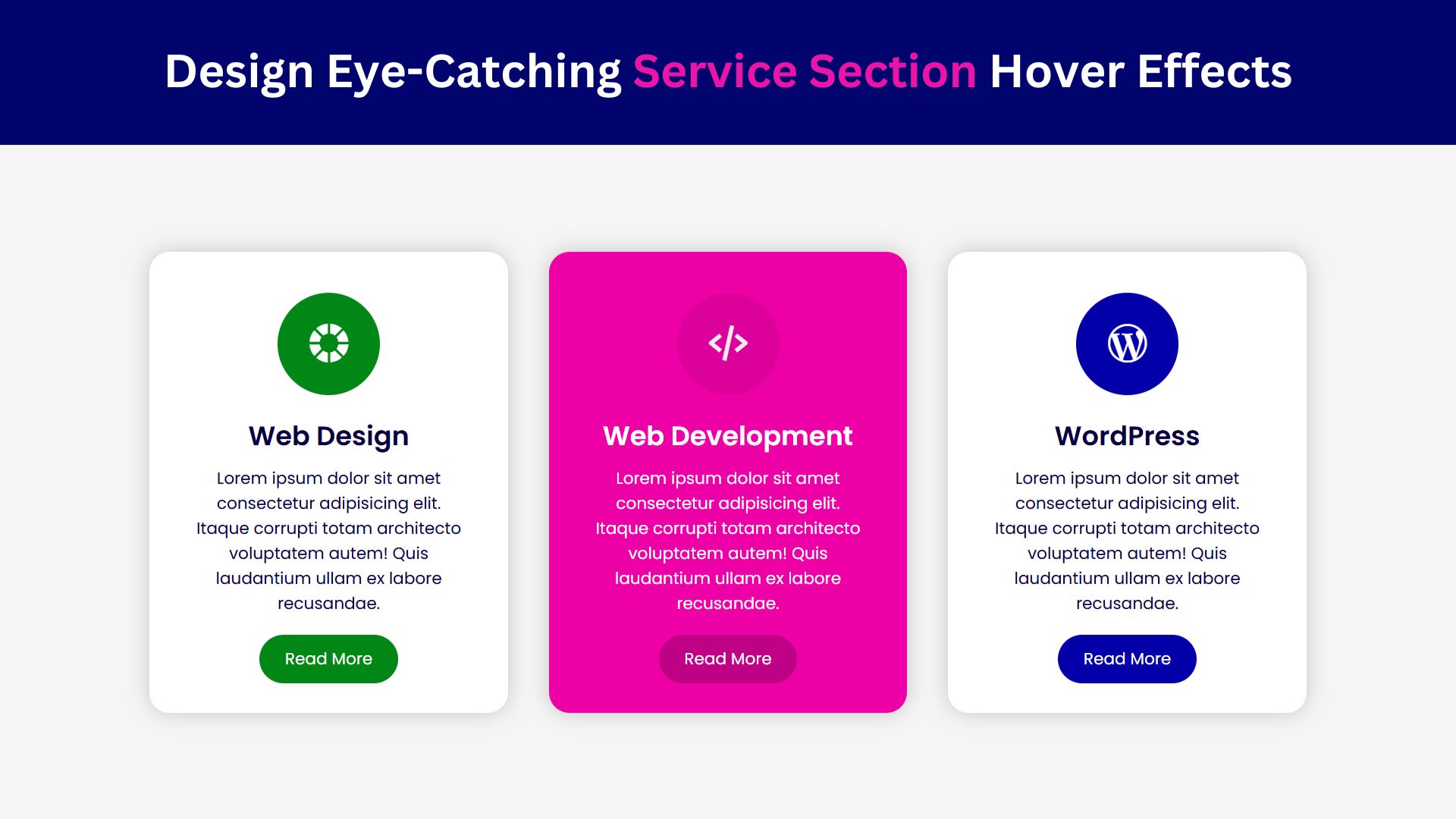
Learn how to create stunning hover effects for your service section using HTML and CSS! This step-by-step